取消方法:1、利用off()函數,函數可移除透過on()新增的事件處理程序,語法「綁定了事件的元素.off()」;2、利用unbind ()函數,函數可刪除任意jq方法新增的事件處理程序,語法「綁定了事件的元素.unbind();」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery取消on()綁定的事件
#方法1:使用off() 函數
off() 函數通常用於移除透過 on() 方法新增的事件處理程序。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").on("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").off();
});
});
</script>
</head>
<body>
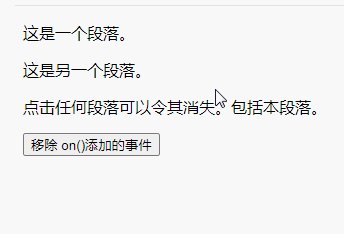
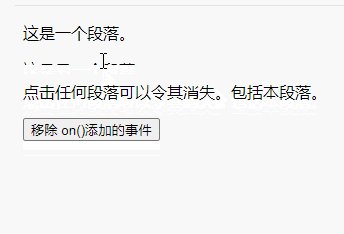
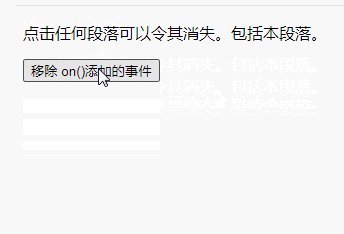
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>点击任何段落可以令其消失。包括本段落。</p>
<button>移除on()添加的事件</button>
</body>
</html>2、使用unbind() 函數
unbind() 函數移除被選元素的事件處理程序。
ubind() 適用於任何透過 jQuery 附加的事件處理程序。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").on("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").unbind();
});
});
</script>
</head>
<body>
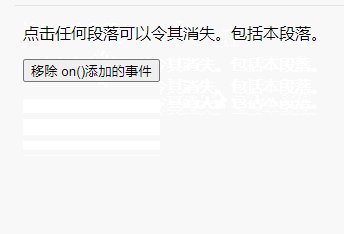
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>点击任何段落可以令其消失。包括本段落。</p>
<button>移除 on()添加的事件</button>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼取消on()綁定的事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




