選擇第三個p元素的方法:1、用eq()選取索引號為2的p元素即可,語法「$("p").eq(2)」;2、用“:eq()”選取索引號為2的p元素即可,語法「$("p:eq(2)")」。元素索引號是從0開頭計數的,因此第三個元素的索引號為2。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery選擇第三個p元素
#1、利用eq()方法
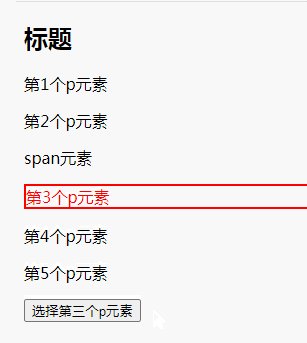
eq() 方法傳回帶有被選元素的指定索引號的元素。索引號碼從 0 開頭,所以第一個元素的索引號碼是 0(不是 1)。
因此選擇第三個p元素,就是選擇索引號碼為2的p元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
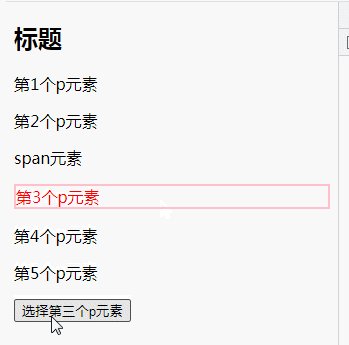
$("p").eq(2).css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
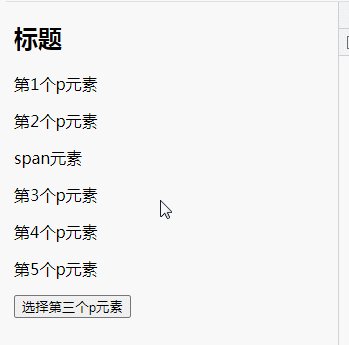
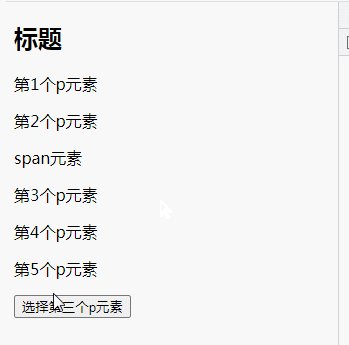
<body>
<div>
<h2>标题</h2>
<p>第1个p元素</p>
<p>第2个p元素</p>
<span>span元素</span>
<p>第3个p元素</p>
<p>第4个p元素</p>
<p>第5个p元素</p>
</div>
<button>选择第三个p元素</button>
</body>
</html>
2、利用「:eq()」選擇器
:eq() 選擇器與eq() 方法類似,都是選取帶有指定索引的元素。索引也從 0 開頭,所以第一個元素的索引號碼是 0(不是 1)。
同樣,使用:eq() 選擇索引號碼為2的p元素即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
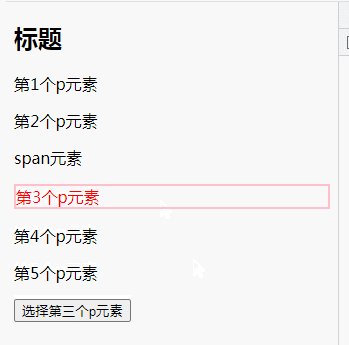
$("p:eq(2)").css({
"color": "red",
"border": "2px solid pink"
});
});
});
</script>
</head>
<body>
<div>
<h2>标题</h2>
<p>第1个p元素</p>
<p>第2个p元素</p>
<span>span元素</span>
<p>第3个p元素</p>
<p>第4个p元素</p>
<p>第5个p元素</p>
</div>
<button>选择第三个p元素</button>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是用jquery方法怎麼選擇第三個p元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!


