如何利用CSS來美化滑動輸入條(input range)?以下這篇文章為大家介紹一下利用純 CSS 自訂滑動輸入條樣式的方法,希望對大家有幫助!

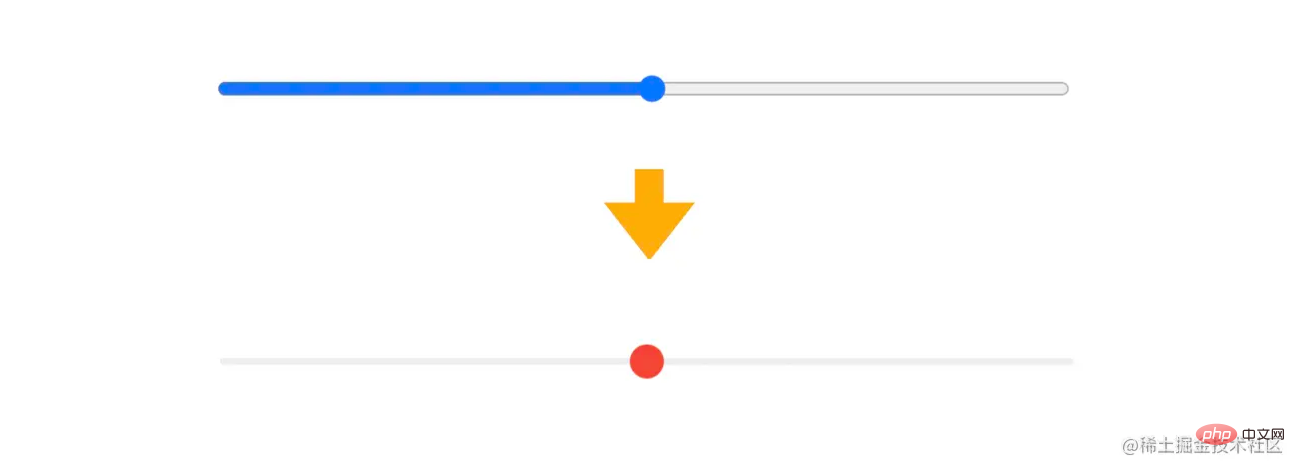
關於原生 input range 滑動輸入條如何自訂樣式一直都是我心裡的一道坎,一般情況下,可以很輕易的美化到這個程度。 (推薦學習:css影片教學)

#為什麼很容易呢?因為這些都是有對應的偽元素可以修改的
::-webkit-slider-container { /*可以修改容器的若干样式*/ } ::-webkit-slider-runnable-track { /*可以修改轨道的若干样式*/ } ::-webkit-slider-thumb { /*可以修改滑块的若干样式*/ }
可是,偏偏沒有已滑過部分的樣式,如果要定義下面這樣的樣式,單純的CSS 可能沒辦法實現了

注意:Firefox 有單獨的偽類別可以修改,本文討論的是Chrome 實作方案
既然沒有專門的偽元素可以修改已滑過部分的顏色,而且只有滑塊是可動的,是否可以在滑塊上下手?
假設滑桿左邊有一個長方形,是跟隨滑桿一起的,

#當這個矩形夠長時,能夠完全覆蓋左邊的軌道,在可視範圍內,是不是就可以表示左邊的已滑過部分了呢?示意如下(左邊半透明表示滑動條之外)

嘗試過偽元素的想法,像這樣
::-webkit-slider-thumb::after{ /*本想绘制一个足够长的矩形*/ }
可惜,偽元素裡並不能再次產生偽元素。
所以,如何在元素之外畫出一個矩形呢?
有哪些方式可以在元素之外繪製圖形呢?想了一下,有box-shadow和outline,但好像不適合這種情況,我們需要繪製的是一個尺寸可控的矩形,而這兩種方式都不能很好地控制形狀。那還有其他方式嗎?
還真有!前兩天剛看到張鑫旭老師的一篇文章:被低估的border-image屬性,其中有一個特性就是在元素之外構建圖像,並且不佔據任何空間。趕快試試,這裡繪製一個寬度為99vw的矩形(足夠覆蓋滑動條就行了),程式碼如下
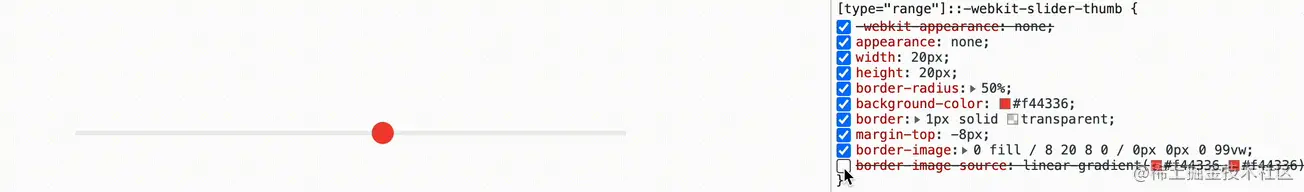
::-webkit-slider-thumb { -webkit-appearance: none; appearance: none; width: 20px; height: 20px; border-radius: 50%; background-color: #f44336; border: 1px solid transparent; margin-top: -8px; border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0 0 0 99vw; /*绘制元素外矩形*/ }
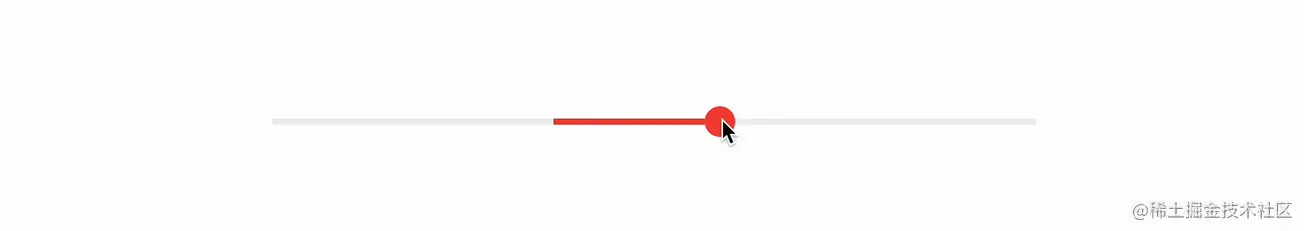
效果如下

注意幾點:
border-image 要生效,必須指定border,這裡設定的是border: 1px solid transparent;
矩形是透過線性漸層繪製的linear-gradient(#f44336,#f44336)
#border -image 中8 20 8 0表示border-image-width,距離上、右、下、左的距離,由於滑桿本身大小是20 * 20,所以這個可以確定高度是4 (20 - 8- 8),位置是滑桿本身的最左邊(距離右邊是20)
border-image 中0 0 0 99vw表示border-image-outset擴充大小,這裡指的是向左擴展99vw的距離
接下來通過overflow:hidden隱藏外面的部分就可以了
::-webkit-slider-container { /*其他样式*/ overflow: hidden; }
#完整程式碼可以存取:input range
https:// codepen.io/xboxyan/pen/YzERZyE
下面附上完整程式碼(最近codepen似乎不太穩定)
[type="range"] { -webkit-appearance: none; appearance: none; margin: 0; outline: 0; background-color: transparent; width: 500px; } [type="range"]::-webkit-slider-runnable-track { height: 4px; background: #eee; } [type="range" i]::-webkit-slider-container { height: 20px; overflow: hidden; } [type="range"]::-webkit-slider-thumb { -webkit-appearance: none; appearance: none; width: 20px; height: 20px; border-radius: 50%; background-color: #f44336; border: 1px solid transparent; margin-top: -8px; border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0px 0px 0 2000px; }
上面的實作成本其實是很低的,相比常規的實作基礎上,僅僅增加了1行用於繪製元素之外的矩形。
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0px 0px 0 2000px;
但是,由於是透過超出隱藏的方式裁剪掉多出的部分,使得滑動條邊緣是「一刀切」的,所以,如果要求滑動條帶有圓角,這種實現方式就不行了

如果還有好的想法歡迎留言討論
關於border-image-outset這個屬性,其實之前已經在MDN上見識過了,但只是簡單了解,還覺得很雞肋,現在看來,這些屬性不是沒什麼用,只是沒有碰到適合應用的場景。以下簡單總結一下:
滑動條有3 個偽元素可以自訂容器、軌道、滑桿
偽元素裡不能再巢狀偽元素了
元素之外繪製有box-shadow、outline、border-image 3種方法
web前端)
以上是如何利用CSS來美化滑動輸入條?自訂樣式方法淺析的詳細內容。更多資訊請關注PHP中文網其他相關文章!





