在css3中,可以利用「transform-origin」屬性來設定rotate旋轉元素時的旋轉點,該屬性用於更改轉換元素的位置,可以改變旋轉的中心點,語法為「transform-origin : x-axis y-axis z-axis;」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
2D旋轉指的是讓元素在2維平面內順時針或逆時針旋轉。 (和transition過渡搭配使用效果體驗更好)
語法格式:
transform:rotate(度数);
注意點:
rotate裡面跟的是度數,單位是deg,例如transform: rotate(180deg),就是說旋轉180度;
角度為正時,是順時針旋轉,為負時,是逆時針旋轉,例如transform:rotate(180deg)和transform:rotate(-180deg );
預設旋轉的中心點是以元素的中心點旋轉。
改變旋轉的中心點:
transform-origin
#我們可以設定元素以哪個位置來進行旋轉。
transform-Origin屬性可讓您變更轉換元素的位置。
2D轉換元素可以改變元素的X和Y軸。 3D轉換元素,還可以更改元素的Z軸。
語法格式:
transform-origin: x-axis y-axis z-axis;
注意點:
後面的參數x和y用空格隔開,不是逗號;
xy預設轉換的中心點是元素的中心點(50% 50%);
也可以為xy設定像素或方位名詞,例如:top bottom left right center。
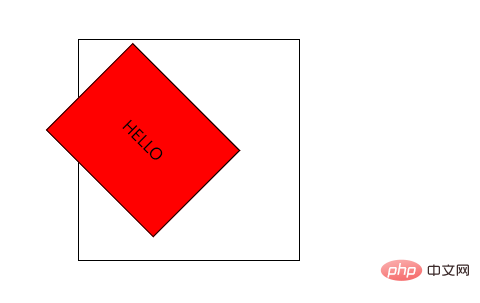
範例如下:
輸出結果:

#(學習影片分享:css視頻教程)
以上是css3怎麼設定rotate旋轉點的詳細內容。更多資訊請關注PHP中文網其他相關文章!




