在jquery中,select()方法用於觸發select事件,或規定當發生select事件時執行的事件處理函數;語法「$(selector).select()」或「$(selector) .select(function)」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
當 textarea 或文字類型的 input 元素中的文字被選擇時,會發生 select 事件。
select() 方法用於觸發 select 事件,或規定當發生 select 事件時執行的函數。
語法:
觸發select 事件
$(selector).select()
將函數綁定到select 事件
$(selector).select(function)

#範例:
##
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
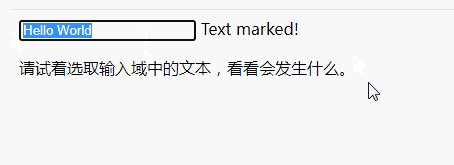
$("input").select(function() {
$("input").after(" Text marked!");
});
});
</script>
</head>
<body>
<input type="text" name="FirstName" value="Hello World" />
<p>请试着选取输入域中的文本,看看会发生什么。</p>
</body>
</html>
以上是jquery select()方法怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




