在jquery中,可以利用removeAttr()方法來移除style屬性,該方法的作用就是從被選元素中移除指定屬性,只需要將該方法的的參數設為“style”即可;語法為「$(selector).removeAttr("style")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
style屬性是HTML核心屬性,用來為元素指定內嵌樣式(inline style)。
style屬性將覆寫其他全域樣式,例如在
那麼利用jquery怎麼移除style屬性
在jquery中,可以利用removeAttr()方法來移除style屬性。
removeAttr() 方法用於從被選元素中移除屬性。
語法:
$(selector).removeAttr(attribute)
attribute:必要。規定從指定元素中移除的屬性。
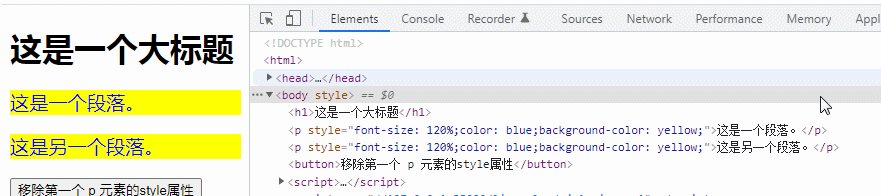
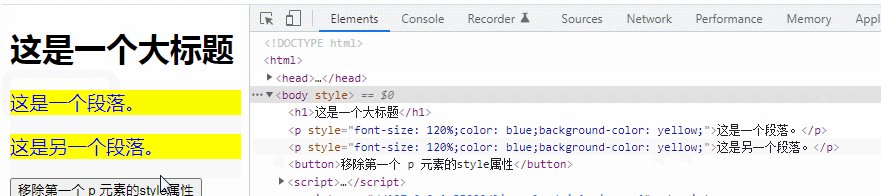
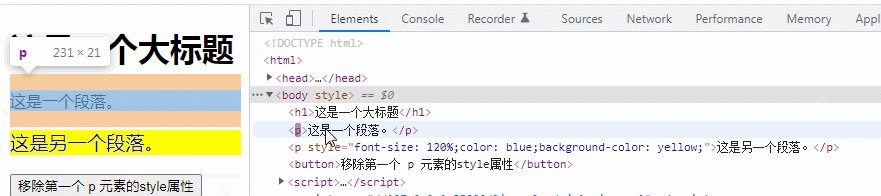
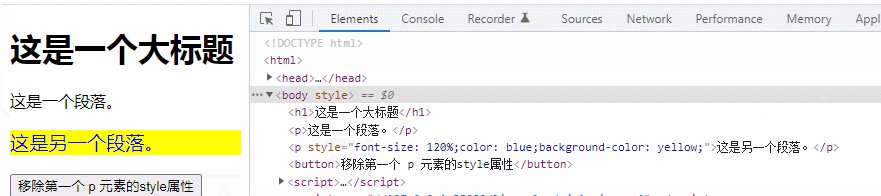
範例:移除第一個p 元素的style屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:first").removeAttr("style");
});
});
</script>
</head>
<body>
<h1>这是一个大标题</h1>
<p style="font-size: 120%;color: blue;background-color: yellow;">这是一个段落。</p>
<p style="font-size: 120%;color: blue;background-color: yellow;">这是另一个段落。</p>
<button>移除第一个 p 元素的style属性</button>
</body>
</html>
#【推薦學習:jQuery影片教學、web前端開發影片】
以上是jquery怎麼移除style屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!




