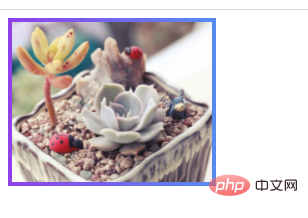
在css中,可以利用border-image屬性和linear-gradient()函數來將圖片邊框的顏色設定為漸變色,語法「border:邊框大小solid;border-image:linear-gradient( ...) 1;}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以利用border-image屬性和linear-gradient()函數來將圖片邊框的顏色設定為漸變色
border-image屬性用於設定圖片邊框
linear-gradient()函數用於實作線性漸變
實作程式碼:

#(學習影片分享:css影片教學)
以上是css圖片的邊框怎麼設定顏色為漸層色的詳細內容。更多資訊請關注PHP中文網其他相關文章!





