在css中,可以利用letter-spacing屬性來調整中文字間距,該屬性的作用就是增加或減少字符間的空白,即設置字符間距;只需給中文的文本元素添加“letter -spacing:間距值」樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以利用letter-spacing屬性來調整中文字間距。
letter-spacing屬性可增加或減少字元間的空白,即設定字元間距。
letter-spacing屬性定義了在文字字元方塊之間插入多少空間。由於字元字形通常比其字元框要窄,指定長度值時,會調整字母之間通常的間隔。因此,normal 就相當於值為 0。
註解:允許使用負值,這會讓字母之間擠得更緊。
範例:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.css2 {
letter-spacing: 1em;
}
.css3 {
letter-spacing:-3px;
}
</style>
</head>
<body>
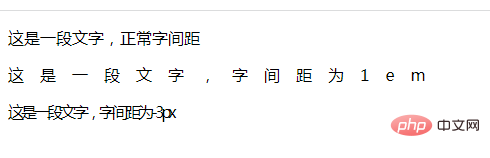
<p class="css1">这是一段文字,正常字间距</p>
<p class="css2">这是一段文字,字间距为1em</p>
<p class="css3">这是一段文字,字间距为-3px</p>
</body>
</html>
(學習影片分享:css影片教學)
以上是css怎麼調整中文字間距的詳細內容。更多資訊請關注PHP中文網其他相關文章!





