反向ajax是指客戶端不必從伺服器取得訊息,伺服器會把相關資訊直接推送到客戶端。在一個標準的HTTP Ajax請求中,資料是發送給伺服器端的,而反向Ajax可用某些特定的方式來模擬發出一個Ajax請求,讓伺服器盡可能快速地向客戶端發送事件。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
#什麼是ajax
其實ajax已經屬於老技術了,現在幾乎沒人不會用了,在這裡主要是把底層的東西給大家分享一下,以備應對裝逼的面試官。

ajax即「Asynchronous Javascript And XML」(非同步JavaScript和XML),指一個建立互動式網頁應用程式的網頁開發技術。
透過在後台與伺服器進行少量資料交換,AJAX 可以使網頁實現非同步更新。這意味著可以在不重新載入整個網頁的情況下,對網頁的某個部分進行更新。
ajax的由來
該技術在1998年前後就得到了應用。
允許客戶端腳本傳送HTTP請求(XMLHTTP)的第一個元件由Outlook Web Access小組寫成。該元件原屬於微軟Exchange Server,並且迅速地成為了Internet Explorer 4.0[3]的一部分。部分觀察家認為,Outlook Web Access是第一個應用了Ajax技術的成功的商業應用程序,並成為包括Oddpost的網絡郵件產品在內的許多產品的領頭羊。
但是,真正使得Ajax被大眾所熟知卻是Google。
Google在它著名的互動應用程式中使用了非同步通訊,如穀歌討論群組、Google地圖、Google搜尋建議、Gmail等。 Ajax這個字由《Ajax: A New Approach to Web Applications》一文所創,這篇文章的快速流傳提高了人們使用該項技術的意識。另外,對Mozilla/Gecko的支援使得該技術走向成熟,變得更為易用。
ajax的原理
Ajax的工作原理相當於在使用者和伺服器之間加了—個中間層(AJAX引擎),使用戶操作與伺服器回應非同步化。並不是所有的使用者請求都提交給伺服器,像—些資料驗證和資料處理等都交給Ajax引擎自己來做,只有確定需要從伺服器讀取新資料時再由Ajax引擎代為向伺服器提交請求。
Ajax其核心有JavaScript、XmlHttpRequest、DOM物件組成,透過XmlHttpRequest物件來向伺服器發異步請求,從伺服器取得數據,然後用JavaScript來操作DOM而更新頁面。這其中最關鍵的一步就是從伺服器取得請求資料。
讓我們來了解這幾個物件:
1) XMLHTTPRequest物件
Ajax的一個最大的特點是無需刷新頁面便可向伺服器傳輸或讀寫數據(又稱無刷新更新頁),此特點主要得益於XMLHTTP元件XMLHTTPRequest物件。
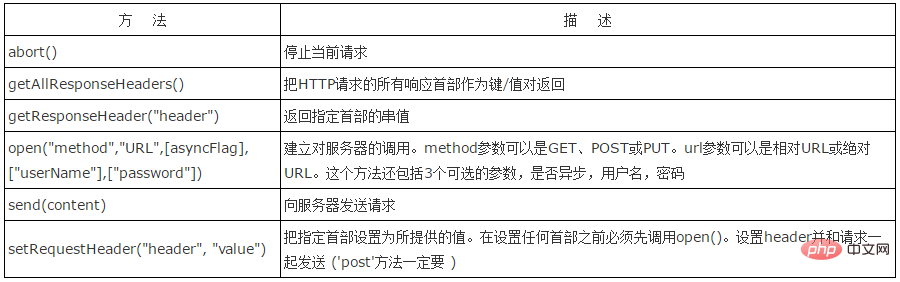
XMLHttpRequest 物件方法描述:

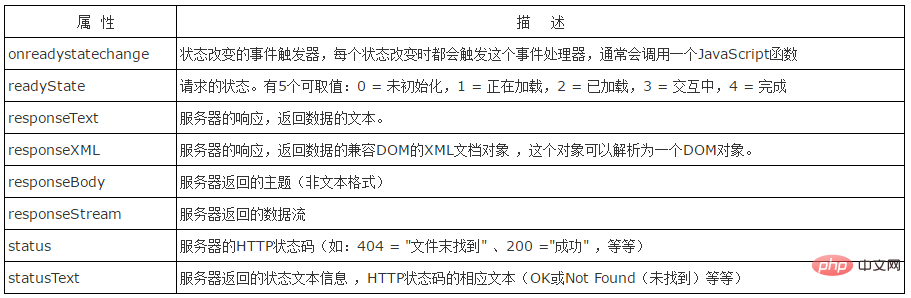
#XMLHttpRequest 物件屬性描述:

2) JavaScript
前端最吊炸天的語言。
3) DOM Document Object Model
DOM是給HTML和XML檔案使用的一組API。它提供了文件的結構表述,讓你可以改變其中的內容及可見物。其本質是建立網頁與Script或程式語言溝通的橋樑。所有WEB開發人員可操作及建立檔案的屬性、方法及事件都以物件來展現(例如,document就代表「檔案本身「這個物件,table物件則代表HTML的表格物件等等)。
這些物件可以由當今大多數的瀏覽器以Script來取用。一個用HTML或XHTML建構的網頁也可以看作是一組結構化的數據,這些數據被封在DOM(Document Object Model)中,DOM提供了網頁中各個物件的讀寫的支援。
4) XML
可擴展的標記語言(Extensible Markup Language)具有一種開放的、可擴展的、可自描述的語言結構,它已經成為網路資料和文件傳輸的標準,用於其他應用程式交換資料。
5) 綜合
Ajax引擎,實際上是一個比較複雜的JavaScript應用程序,用來處理使用者請求,讀寫伺服器和更改DOM內容。
JavaScript的Ajax引擎讀取訊息,並且互動地重寫DOM,這使網頁能無縫化重構,也就是在頁面已經下載完畢後改變頁面內容,這是我們一直在透過JavaScript和DOM在廣泛使用的方法,但要使網頁真正動態起來,不僅要內部的互動,還需要從外部獲取數據,在以前,我們是讓用戶來輸入數據並通過DOM來改變網頁內容的,但現在,XMLHTTPRequest,可以讓我們在不重載頁面的情況下讀寫伺服器上的數據,使用戶的輸入達到最少。
Ajax使WEB中的介面與應用分離(也可以說是數據與呈現分離),而在以前兩者是沒有清晰的界限的,數據與呈現分離的分離,有利於分工合作、減少非技術人員對頁面的修改造成的WEB應用程式錯誤、提高效率、也更加適用於現在的發布系統。也可以把以前的一些伺服器負擔的工作轉嫁到客戶端,利於客戶端閒置的處理能力來處理。
ajax的優勢
傳統的網路應用程式互動是由使用者觸發一個HTTP請求到伺服器,伺服器對其進行處理後,再返回一個新的HTML頁到客戶端。
每當伺服器處理客戶端提交的請求時,客戶都只能空閒等待,並且即使只是一次很小的交互、只需從伺服器端得到很簡單的一個數據,都要返回一個完整的HTML頁,而使用者每次都要浪費時間和頻寬去重新讀取整個頁面。
這個做法浪費了許多頻寬,由於每次應用的互動都需要向伺服器發送請求,應用程式的回應時間就依賴伺服器的回應時間。這導致了用戶介面的回應比本地應用慢得多。
與此不同,AJAX應用程式可以僅向伺服器發送並取回必需的數據,它使用SOAP或其它一些基於XML的Web Service接口,並在客戶端採用JavaScript處理來自伺服器的回應。
因為伺服器和瀏覽器之間交換的資料大量減少,結果我們就能看到反應更快的應用。同時很多的處理工作可以在發出請求的客戶端機器上完成,所以Web伺服器的處理時間也減少了。
其實就一句話,老子不用刷整個頁面就能看到變化了,改變的更迅速了,客戶端分擔了伺服器的工作,伺服器壓力更小了。

ajax的劣勢
資料、介面暴漏,安全性不太好。
#什麼是反向ajax
反向Ajax (Reverse Ajax) 基本上是這樣的概念:能夠從伺服器端傳送資料到客戶端。在一個標準的HTTP Ajax 請求中,資料是發送給伺服器端的,反向Ajax 可以某些特定的方式來模擬發出一個Ajax 請求,這樣的話,伺服器就可以盡可能快地向客戶端發送事件(低延遲通信)。
反向ajax實作方式
#1. 輪詢(Polling)
#其實是一種最笨的實作反向ajax的方法:用javascript在客戶端定時發送ajax請求。
setInterval(function() { $.getJSON('events', function(events) { console.log(events); }); }, 2000);
為了盡快取得伺服器端事件,輪詢的間隔(兩次請求相隔的時間)必須盡可能地小。這樣做的缺點就十分明顯:如果間隔減小的話,客戶端瀏覽器就會發出更多的請求,這些請求中的許多都不會返回任何有用的數據,而這將會白白地浪費掉頻寬和處理資源。
2.PiggyBack(捎帶輪詢)
#捎帶輪詢是一種比輪詢更加聰明的做法,因為它會刪除所有非必需的請求(沒有回傳資料的那些)。
它是一種半主動的方式,也就是說還是由Browser主動發出請求,但是每次請求的回應中除了當次的回應之外,還會把上次請求以來已經發生的變化同時發給Browser。
也就是說,當次請求的更新會搭載到下一次請求的回應一併發回。這樣,在Browser的感覺就好像上一次請求又有更新了。但這種感覺取決於Browser向Server發出請求的頻率。如果,第二次請求遲遲沒有發出,那麼上一次的更新就不會拿到。
3. Comet(伺服器推)
這是一種基於 HTTP 長連線的「伺服器推」技術。
實作方式主要有以下兩種:
1)HTTP 流(HTTP Streaming)
在頁面裡嵌入一個隱蔵iframe,將這個隱蔵iframe的src屬性設為對一個長連線的請求或是採用xhr請求,伺服器端就能源來源不斷地在客戶端輸入資料。
优点:消息即时到达,不发无用请求;管理起来也相对方便。
缺点:服务器维护一个长连接会增加开销。
实例:Gmail聊天
2)HTTP 长轮询(HTTP Long Polling)
这种情况下,由客户端向服务器端发出请求并打开一个连接。这个连接只有在收到服务器端的数据之后才会关闭。服务器端发送完数据之后,就立即关闭连接。客户端则马上再打开一个新的连接,等待下一次的数据。
优点:在无消息的情况下不会频繁的请求,耗费资源小。
缺点:服务器hold连接会消耗资源,返回数据顺序无保证,难于管理维护。
实例:WebQQ、Hi网页版、Facebook IM。
【相关教程推荐:AJAX视频教程】
以上是反向ajax是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




