async是ajax的屬性。 async屬性用於規定ajax請求是否非同步處理,預設值是true(非同步處理);ajax執行後,會繼續執行後面的腳本,直到服務端回傳資料後,觸發ajax裡的成功回呼函數success,這時候執行的是兩個線程。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
async是ajax的屬性。
async屬性用於規定ajax請求是否非同步處理,值是布林類型,預設值是true(非同步處理)。
$.ajax async:true 或 false的作用
在寫 ajax 請求的時候預設不寫 async 這個屬性,async 預設為 true,即非同步方式。 ajax 執行後,會繼續執行後面的腳本,直到服務端回傳資料後,觸發 ajax 裡的成功回呼函數 success,而這時候執行的是兩個執行緒。
若將 async 設為 false,則請求為 同步請求,在服務端沒有回傳資料之前,不會執行 ajax 後面的腳本,而只有當 ajax 請求完成,才會繼續執行 ajax 後面的腳本。
範例:
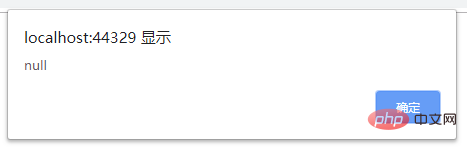
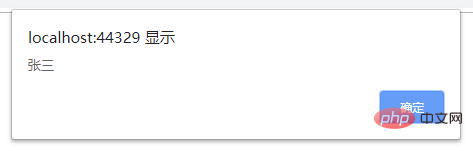
var App = function () { this.Startup = function () { this.Test(); }; this.Test = function () { var name = null; $.ajax({ type: 'POST', url: '/Home/GetName', // 本地测试接口 async: true, success: function (result) { name = result.name; } }); alert(name); }; }; $(document).ready(function () { var app = new App(); app.Startup(); });
① 當async:true的時候,非同步請求,會繼續執行 ajax 後面的腳本,所以會執行 alert

#② 當async:false的時候,同步請求,會等待 ajax 執行完成,才會去執行它後面的腳本,所以 name 會在 ajax 成功回呼函數 success中被賦值。

【相關教學推薦:AJAX影片教學】
以上是async是ajax的屬性嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!




