區別:1、AJAX透過xmlHttpRequest物件請求伺服器,而http請求透過httpRequest物件請求伺服器;2、AJAX請求頭會多一個「x-requested-with」參數,值為「XMLHttpRequest」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
AJAX請求和普通HTTP請求區別
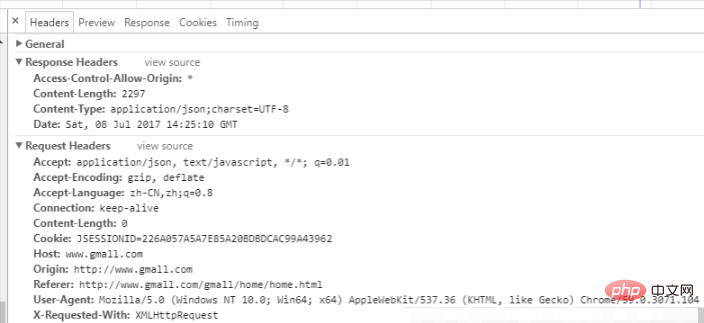
AJAX請求頭會多一個x-requested-with參數,值為XMLHttpRequest
#AJAX請求

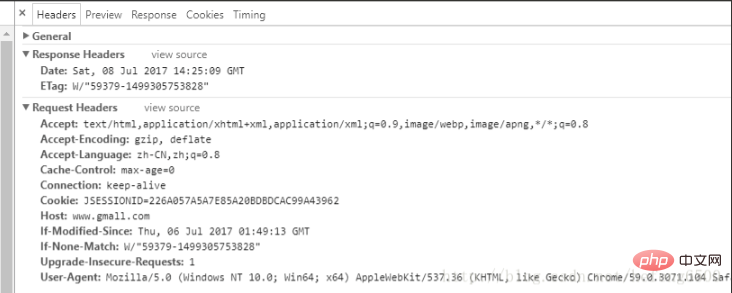
普通http請求

AJAX請求頭會多一個x-requested-with參數,值為XMLHttpRequest
String requestType = request.getHeader("X-Requested-With");以此為判斷依據
擴充知識:
什麼是Ajax:
Ajax(Asynchronous Javascrpt And Xml)是一種運送用於瀏覽器的技術,它可以在瀏覽器與伺服器之間使用非同步通訊機制進行資料通信,從而允許瀏覽器向伺服器獲取少量資訊而不是刷新整個頁面。 Ajax並不是一種新的技術,或者說它不是一種技術,它只是多種技術的綜合:Javascript、Html、Css、Dom、Xml、XMLHttpRequest等技術按照一定的方式在協作中發揮各自的作用就構成了Ajax。
XMLHttpRequest是Ajax技術的一個核心,沒有它Ajax無從運作。
XMLHttpRequest:XMLHttpRequest是XMLHttp元件的一個對象,使用XMLHttpRequest可以實現瀏覽器端與伺服器端進行非同步通訊。透過HttpRequest對象,Web應用程式無需刷新頁面就可以向伺服器提交訊息,然後得到伺服器端的回傳訊息
再來談談Ajax與websocket、http
其實這三者各有優缺點,websocket、ajax的出現解決的http協議的一些問題,但http依然在很多地方是好的有優勢的,ajax是單向(客戶端到服務端),http也是單向由客戶端發起的, websocket實現了雙向,但他們各自有自己適合的使用場景。
【相關教學推薦:AJAX影片教學】
以上是http和ajax的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


