在JavaScript中,可以利用if語句和keycode來設定文字方塊不能輸入數字,0到9的keycode值為48到57,只要控製文字方塊內的keycode值不在該範圍內,語法為「if(charCode>46&&charCode

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
javascript怎麼設定文字方塊不能輸入數字
#數字0-9keycode的值為48-57,只要在JavaScript中設定文字框中輸入keycode的值在這個範圍內就取消此行為,以此就可以實現文字方塊不能輸入數字。
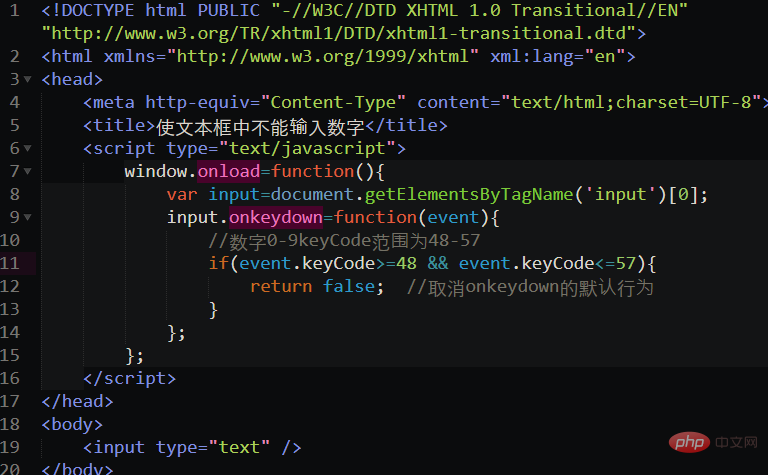
範例如下:

或:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input type="text" id="test">
<script type="text/javascript">
window.onload=function(){
document.getElementById('test').addEventListener('keypress',function(e){
var charCode=e.charCode;
if(charCode>46&&charCode<58) /*0-9 的charcode*/
e.preventDefault();
});
}
</script>
</body>
</html>輸出結果與上述結果相同,文字方塊內無法輸入數字。
【相關推薦:javascript學習教學】
以上是javascript怎麼設定文字方塊不能輸入數字的詳細內容。更多資訊請關注PHP中文網其他相關文章!

