你了解v-model嗎?以下這篇文章跟大家介紹一下vue中的v-model,帶你深入了解v-model,希望對大家有幫助。

首先,要明白我們學習v-model的作用是什麼
一個元件上的v-model 預設會利用名為 value 的prop 和名為 input 的事件,但像單選方塊、複選框等類型的輸入控制項可能會將 value attribute 用於不同的目的。 model 選項可以用來避免這樣的衝突 ---這是在vue官網找到的答案。
其次,是我們要知道v-model的本質以及他的實作原理是什麼
在我看來v-model本身就是一個語法糖,實際上就是給我們提供了一個vue的內建指令,透過這樣的方式既簡化了我們的程式碼也能讓我們明白這個指令應該怎麼去使用
使用v-model指令能夠讓我們直接取得到我們在input框裡面輸入的內容,將輸入的內容保存到我們的data資料裡面,當input的value值改變的時候就會自動更新data資料同時也會使對應的視圖進行更新渲染。
<div>
<p>{{model}}</p>
<!-- v-model -->
<input>
</div>
<script>
export default {
data() {
return {
model:'',
}
},
}
</script>雙向綁定MVVM他的原理其實就是監聽資料當資料改變的時候繼而更新頁面視圖。
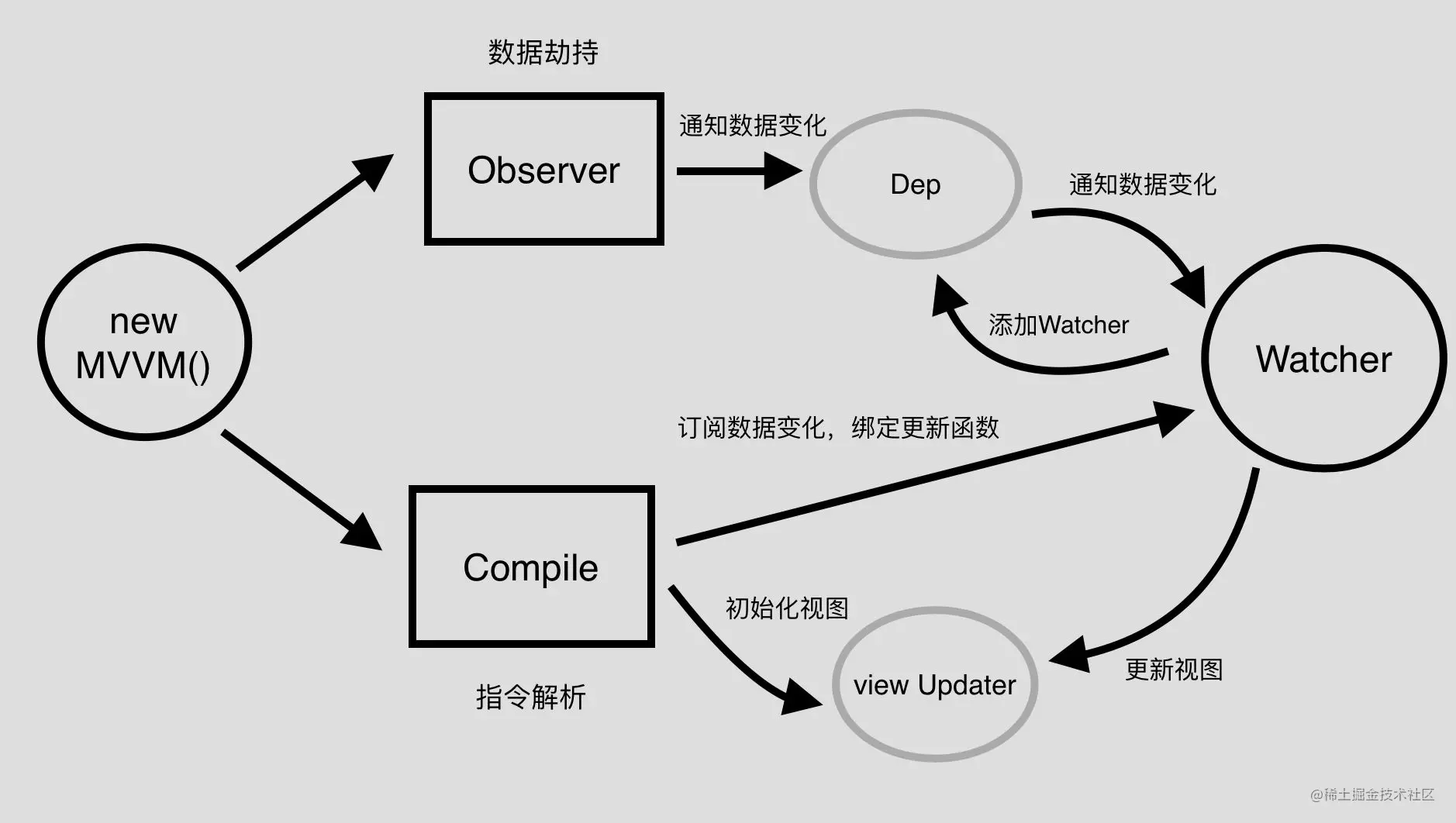
MVVM流程圖
下圖就是雙向綁定的原理,透過資料劫持以及模板解析透過一步步流程來監聽我們的資料更新視圖

Observer資料劫持相關程式碼
Observer其實就是個觀察者他透過循環遍歷來監聽我們data資料中的每一項,當data資料改變的時候,就會透過notify方法派發更新給訂閱者,同時進行Compile進行我們的文字編譯從而實現部分視圖進行更新。
class Observe {
constructor(vm) {
this.walk(vm.data)
}
// 循环遍历 让 data 里每一个key 都监听
walk(data) {
Object.keys(data).forEach( key => {
this.defineReactive(data, key, data[key])
})
}
// 定义响应式 这个函数也是响应式的核心函数
defineReactive(data, key, value) {
let dep = new Dep()
Object.defineProperty(data, key, {
get() {
console.log('触发 get 收集依赖');
// 收集依赖
if( Dep.target ) {
// 添加订阅者
dep.addSub(Dep.target)
}
return value
},
set(newValue) {
console.log(value, '触发 set 派发更新');
// 新值覆盖旧值
value = newValue
// 派发更新
dep.notify()
},
})
}
}Watcher視圖更新
#Watcher就是我們的訂閱者,透過update方法進行視圖的更新
constructor(vm, exp, cb ) {
this.vm = vm;
this.exp = exp;
this.cb = cb;
this.value = this.get()
}
// 更新
update() {
this.run()
}
// 更新 DOM
run() {
const value = this.get()
// 新旧值进行比对
if( value !== this.value ) {
// 调用回调函数
this.cb.call(this.vm, value)
}
}
// 收集依赖
get() {
Dep.target = this
let value = this.vm.data[this.exp]
Dep.target = null;
return value
}
}這就是我對雙向綁定的一些理解,寫的不夠全面,望大家能夠批評指正,謝謝。
【相關推薦:vue.js教學】
以上是帶你深入了解vue中的v-model!的詳細內容。更多資訊請關注PHP中文網其他相關文章!




