vue控制元素隱藏與顯示的方法:1、利用「v-if」和「v-else」指令來控制顯隱;2、使用「v-show」指令,透過切換元素的CSS display屬性來控制顯隱;3、直接給元素設定display或opacity樣式來控制顯隱。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vue中控制元素的隱藏和顯示的幾個方法
#1、v-if v-else 指令
2、v-show
图层组
例如想要隱藏上面這個div 那麼給這個div加上一個 v-show的屬性。名字你隨便起
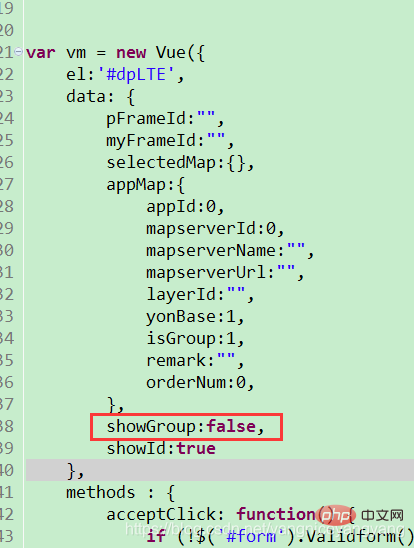
然後再js程式碼中 設定showGroup的預設值為false,也就是剛啟動的時候,預設是不顯示的,後面如果想要顯示這個div,那麼可以直接設定vm. showGroup=true即可

3、display:none & opacity:0【透過屬性綁定還是 ref取得到dom元素在設定display:none 或設定透明度即可】 && 把元素移到文件視覺區之外(transform:translate()) 【變相隱藏,顯示,結合動畫實現酷炫效果】
【相關推薦:《vue.js教程》】
以上是vue怎麼控制元素的隱藏與顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!




