元件傳值方式:1、透過路由進行傳值;2、透過在父元件中讓子元件標籤綁定父元件的數據,子元件的props接收父元件穿過來的值,子元件的props接收父元件傳的值;3、子元件傳送值給父元件,用「this.$emit」來遍歷getData事件。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
1、路由傳參
#步驟:
①定義路由時加上參數props: true,在定義路由路徑時要留有參數佔位符: name‘用法:to="'路徑/'+value"’
②在跳到的頁面加上參數props:['name']
③在跳到的頁面就取得到了name『用法: js直接this. name;html中直接插值{<!-- -->{ name}}’
#2、父元件向子元件傳值
父元件向子元件傳值就是透過在父元件中讓子元件標籤綁定父元件的數據,子元件的props接收父元件穿過來的值即可
#步驟:
##①父元件內設定要傳的資料『data(){ parentid: value}』
mybtn> ’
props:['childid'],即可
程式碼:##<div id="app">
<mybtn :childid='parentid' title="我是标题"></mybtn>
</div>
<script>
new Vue({
el:"app",
data:{
parentid:"88888"
},
components:{
"mybtn" : {
props: ['childid','title'],
template: '<button>我是{{childid}}号按钮{{title}}</button>'
}
}
})
</script>

#3、子元件傳送值
3、子元件傳送值給父元件
#子傳父的實作方式就是用了this.e m i t 來遍歷getData 事件,先用按鈕來觸發setData事件,在setData中用this.emit 來遍歷getData 事件,最後回傳this.msg步驟:
@myEvent=" callback"
#②在子元件中觸發自訂事件,並傳參。 『
this.$emit('父元件中的自訂事件',參數) 』
』
#程式碼:<template>
<div>
<mybtn :style="{color:acolor,background:bcolor}" @changeColorEvent="getColor" :parentid="childid" title="我是标题"></mybtn>
</div>
</template>
<script>
export default {
name : 'test',
data () {
return {
childid:"666",
acolor:'blue',
bcolor:'red'
}
},
methods:{
getColor(colors){
//父组件就可以拿到子组件传过来的colors
console.log(colors)
this.acolor = "white";
this.bcolor = colors;
},
//接收多个参数
/*getColor(colors1,colors2){
console.log(colors1,colors2)
this.acolor = colors2;
this.bcolor = colors1;
}*/
},
components: {
'mybtn' : {
props : ['parentid','title'],
template : `
<div class="box">
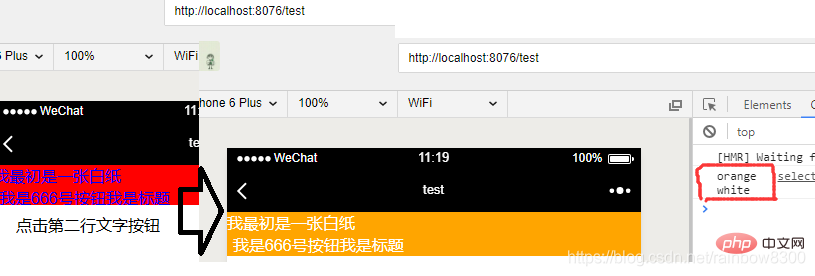
<p>我最初是一张白纸</p>
<button @click="changeColor">我是{{parentid}}号按钮{{title}}</button>
</div>
`,
methods: {
changeColor(){
//这个方法是触发父组件中的事件,第一个参数是触发的事件名称。第二个参数及以后是向changeColorEvent传的参数
this.$emit('changeColorEvent',"orange")
//发送多个参数可以直接跟在后面
//this.$emit('changeColorEvent',"orange","white")
}
}
}
}
}
</script>
<style scoped>
</style>
以上是vue元件傳值的幾種方式是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

