使用自訂指令的邏輯與使用事件修飾符的邏輯是一樣的,當methods中存在操作DOM/BOM相關的邏輯的時候,就需要將其抽象化為自訂指令,以便於業務邏輯與相關DOM操作解耦,並且使之更容易被單元測試。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
一. 怎麼建立自訂指令
#透過Vue.directive 全域建立指令,Vue.directive 的第一個參數定義了指令的名稱,如下程式碼建立了一個名為resize 的指令。
Vue.directive("resize", {
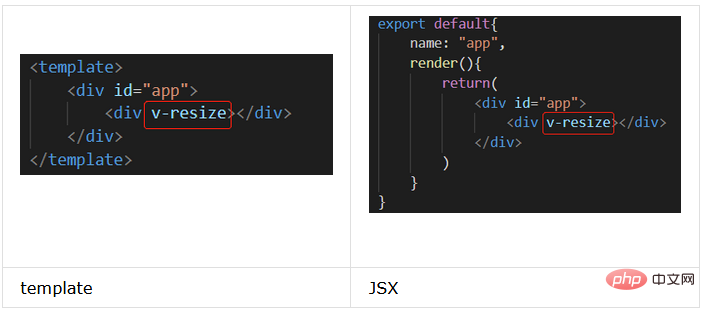
});在全域註冊這個指令之後,表示可以任意元件中使用這個指令,可以直接在單一檔案元件的範本中直接使用指令,也可以在JSX 中使用指令。依照約定,指令名字有 “v-” 前綴,前綴用來標明這是一個前綴。

##2二.
關於何時用自訂指令,其邏輯與使用事件修飾符的邏輯是一樣的。
使用事件修飾符很大程度上是為了讓我們的程式碼看起來是資料驅動並且易於測試的,將DOM 的邏輯單獨委託出來,約定成一些特定的修飾符。 (事件修飾符相關筆記:https://www.cnblogs.com/xiaoxuStudy/p/13233379.html#oneone) 其實,自訂指令也是一樣的邏輯,當指令我們的methods 中存在操作DOM/BOM 相關的邏輯的時候,就該思考是否可以將其抽象化為自訂指令,以便於業務邏輯與相關DOM 操作解耦,並且使之更容易被單元測試。
三. 鉤子函數
Vue 在這裡嚴格遵循了設計模式中的開閉原則,透過約定的鉤子函數來讓開發者可以在不同的時機中去操作元件。 (Vue官網鉤子函數相關:https://cn.vuejs.org/v2/guide/custom-directive.html#鉤子函數)
1. 鉤子函數
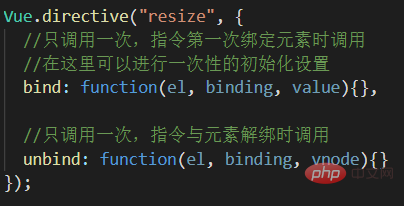
Vue.directive("resize", {
//只调用一次,指令第一次绑定元素时调用
//在这里可以进行一次性的初始化设置
bind: function(el, binding, value){},
//被绑定元素插入父节点时调用
//(仅保证父节点存在,但不一定已被插入文档中)
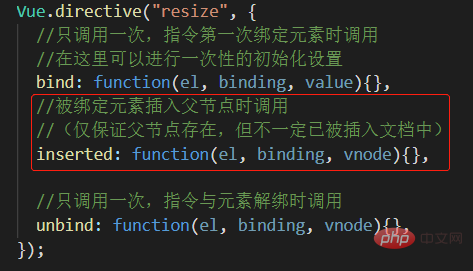
inserted: function(el, binding, vnode){},
//所在组件的 Vnode 更新时调用
//但是可能发生在其子 VNode 更新之前
//指令的值可能发生了变化,也可能没有
//但是可以通过比较更新前后的值来忽略不必要的模板更新
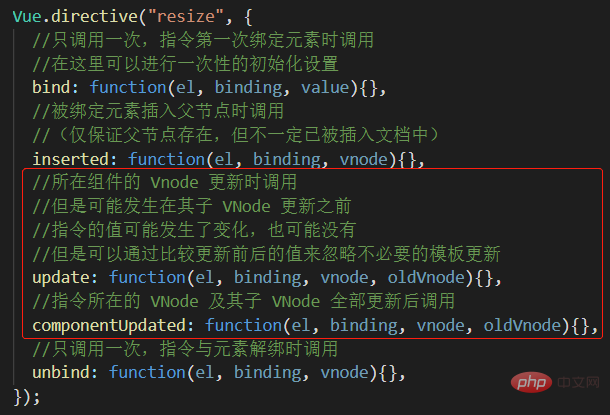
update: function(el, binding, vnode, oldVnode){},
//指令所在的 VNode 及其子 VNode 全部更新后调用
componentUpdated: function(el, binding, vnode, oldVnode){},
//只调用一次,指令与元素解绑时调用
unbind: function(el, binding, vnode){},
});鉤子函數範例
# 先來看第一對鉤子函數bind 與unbind 函數,顧名思義,這兩個鉤子函數是在目前這個指令宣告的元素綁定和解綁定時被呼叫的,並且需要記住的是,bind 與unbind 都 只會被呼叫一次。
只會被呼叫一次。
接下來看鉤子函數 inserted。通常情況下,inserted 會在 bind 之後被呼叫。 ############ bind 跟 inserted 的差異是:bind 中參數 el.parentNode 為 null,inserted 中可以透過 el.parentNode 存取目前節點的父節點。當有資訊需要存放在父節點上、需要存取父節點時,使用 inserted 的頻率高於 bind 。 ########################### 接下來看最後一組鉤子函數update 跟componentUpdate,這對鉤子函數會在vnode 更新前後被調用。 ############ 與其他鉤子函數相比,update 跟 componentUpdate 傳入的參數多一個 oldVnode,oldVnode 代表之前的 Virtual DOM 節點信息,vnode代表當前的Virtual DOM 節點信息。可以根據比較 oldVnode 和 vnode 之間的差異來判斷模板是否需要更新,以減少不必要的模板更新,從而一定程度提高組件效能。 ######

2. 钩子函数参数
function(
// 指令所绑定的元素,可以用来直接操作 DOM
el,
// binding 一个对象,包含以下属性
{
// 指令名,不包括 -v 前缀
name,
// 指令的绑定值,例如:v-my-directive="1+1"中,绑定值为 2
value,
// 指令绑定的前一个值
// 仅在 update 和 componentUpdated 钩子中可用
oldValue,
//字符串形式的指令表达式
//例如 v-my-directive="1+1" 中,表达式为 "1+1"
expression,
//例如指令的参数,可选。
//例如 v-my-directive:foo 中,参数为 "foo"
arg,
//一个包含修饰符的对象
//例如:v-my-directive.foo.bar 中,
//修饰符对象为 {foo: true, bar: true}
modifiers
},
//Vue 编译生成的虚拟节点
vnode,
//上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用
oldVnode
)钩子函数参数
除了 el 之后,其它参数都应该是只读的,切勿进行修改。如果需要在钩子之间共享数据,建议通过元素的 dataset 来进行。

【相关推荐:《vue.js教程》】
以上是vue什麼時候可以用自訂指令的詳細內容。更多資訊請關注PHP中文網其他相關文章!





