小程式中要怎麼用threejs?以下這篇文章就來和大家一起聊聊微信小程式中使用threejs的方法,希望對大家有幫助!

微信小程式本身提供了適配版,但是版本太舊了, 而且適配的不全,嘗試自己手動適配一下。 這是官方適配threejs的github連結https://github.com/wechat-miniprogram/threejs-miniprogram
https://developers.weixin.qq.com/s/y5tDPImr7xvs
import * as THREE from '../libs/three.js'


更新日誌:https://github.com/mrdoob/three.js/wiki/Migration-Guide

_canvas.addEventListener('webglcontextlost', onContextLost, false); _canvas.addEventListener('webglcontextrestored', onContextRestore, false);

const context = _canvas.getContext('webgl', contextAttributes);
微信小程式的canvas有兩種使用方式,webgl和2d,2d不代表是webgl2,
const contextNames = ['webgl2', 'webgl', 'experimental-webgl'];
而且contextNames裡沒有2d,程式碼裡只有圖片相關的方法用到了2d。 解決完上面的問題,就能跑起來了。
展示

MDN位址:https://developer.mozilla.org/en-US/docs/Web/API/EXT_blend_minmax
發現這就是兩個常數,而且在webgl2中是預設支援了,
interface EXT_blend_minmax {
const GLenum MIN_EXT = 0x8007;
const GLenum MAX_EXT = 0x8008;
};可以在程式碼裡直接改為對應的值,警告想去掉的話在12551行左右
2. 使用TextureLoader
微信小程式沒有createElementNS,找了一圈發現有個替代方法,就是canvas的createImage,但是canvas去哪拿,沒有方法能直接創建,為了方便,直接在new TextureLoader的時候傳進去,注意第一個參數是有意義的,傳空即可
const texture = new THREE.TextureLoader(undefined, canvas)

contextmenu // 鼠标右键 wheel // 滚轮滚动 keydown // 键盘事件 // 需要进行适配的 pointerdown -> touchstart pointermove -> touchmove pointerup -> touchend
事件有了,怎么通知呢?两个方法没有任何联系,只能用eventbus了,eventbus可以自己写个简单的 。
index.js(触发)
onTouchStart(e) {
EventBus.dispatchEvent(e)
},
onTouchMove(e) {
EventBus.dispatchEvent(e)
},
onTouchEnd(e) {
EventBus.dispatchEvent(e)
},OrbitControls.js (监听)
EventBus.addEventListener( 'touchstart', onPointerDown ); EventBus.addEventListener( 'touchend', onPointerUp ); EventBus.addEventListener( 'touchmove', onPointerMove);
找了半天,发现微信小游戏这边有一些适配好的东西,developers.weixin.qq.com/minigame/de…
还有这个文章里老哥自己写的库应该是按照上面微信小游戏的适配库改的developers.weixin.qq.com/community/d…
我是直接用TouchEvent,看如何改成pointEvent
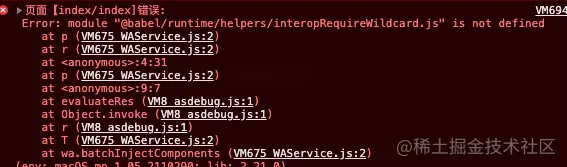
看打印,应该是某些参数有问题,导致scope.object.position计算为NaN,
排查过程:
position -> offset -> spherical -> sphericalDelta -> clientHeight
clientHeight和clientWidth需要赋值
canvas.clientHeight = canvas.height canvas.clientWidth = canvas.width;
看打印,还是scope.object.position计算为NaN
排查过程:
position -> offset -> spherical.radius -> scale -> pointers
发现pointerId属性缺少,小程序事件有返回identifier,就是pointerId
总共修改的属性:
1.timeStamp 2. pointerType 取touch 3. 多点触摸时点击取touches数组的最后一个 4. pointerId identifier 多点触摸时标识是某个点击 5. clientHeight
微信小程序只有wx.request,刚好上面我们发现有个XMLHttpRequest.js的适配文件,可以用,尝试后发现没法直接用,需要编译成es5。 我们第一步就拉了整个threejs项目的代码,里面有可以重新编译的命令,我们可以把XMLHttpRequest复制过去,修改使用,再进行编译, 主要修改的方法:
const request = new XMLHttpRequest();
request.open('GET', url);
request.onreadystatechange = function () {}
request.onerror()
request.send()以为是还没适配好,加载有问题,看了老半天才发现已经显示了,就是太小了, 解决方法:放大
roup.scale.set(30,30,30)
看示例是这行代码没加
renderer.outputEncoding = THREE.sRGBEncoding;
稍微了解了一下颜色空间的概念:
线性空间: 机器对亮度的感受
非线性(Gamma): 人对亮度的感受
流程: sRGB(导入的图片) -> linear(处理时) -> sRGB(输出展示)
上图中,下面的实线是实际显示器的亮度和颜色的系数图,如果没有误差,是不需要gamma校正的, 但实际上线性空间里计算出来的光照的中间亮度部分会被压暗,所以需要经过Gamma校正,调高原有的值进行显示。
参考文章
https://www.cnblogs.com/guanzz/p/7416821.html
https://cloud.tencent.com/developer/article/1543647
真机调试2.0支持canvas
只能放到线上,放到GitHub上,可以访问raw.githubusercontent.com请求到资源
放到码云上,码云同样有raw地址可以访问到资源
最後選擇使用某雲,有免費空間可以用。就是如果沒有自己域名的話,測試域名只有一個月的有效期,剛好之前申請了個域名,綁定,修改cname, 把模型傳到上去,可以訪問,申請免費的證書,https可以訪問,搞定
微信小程式適配threejs的注意點:
事件系統,事件觸發與事件參數
請求,
doucment上的屬性適配
canvas上的屬性適配
在查找相關問題時發現了下面這位大佬,threejs配套的基本都適配了, 還有demo展示,推薦看一下https://github.com/deepkolos/three- platformize
【相關學習推薦:小程式開發教學】
以上是淺析小程式要怎麼用threejs的詳細內容。更多資訊請關注PHP中文網其他相關文章!


