css3放大兩倍的語法是:1、“元素{width:原寬度值的兩倍;height:原高度值的兩倍;}”,利用width和height屬性將元素寬度和高度設定為原來的兩倍;2、「元素{transform: scale(2, 2);}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3實現放大兩倍效果:
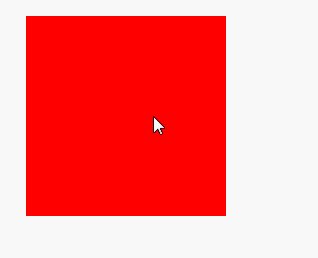
#1、利用width和height屬性
將width和height屬性的值設定成原始寬度和高度的兩倍。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 100px;
height: 100px;
background: red;
margin: 100px;
}
div:hover{
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>2、利用transform: scale(2, 2)
Transform屬性套用於元素的2D或3D轉換。這個屬性允許你將元素旋轉,縮放,移動,傾斜等。
scale(x,y)方法來實現元素的縮放效果。縮放,指的是“縮小”和“放大”的意思。
當x或y取值為0~1之間時,元素進行縮小;當x或y取值大於1時,元素進行放大。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 100px;
height: 100px;
background: red;
margin: 100px;
}
div:hover{
transform: scale(2, 2);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(學習影片分享:css影片教學)
以上是css3放大兩倍的語法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




