樣式為:1、“border-radius:半徑值;”;2、“border-radius:半徑值半徑值;”;3、“border-radius:半徑值半徑值半徑值;” ;4、「border-radius:半徑值半徑值半徑值半徑值;」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
一、border-radius屬性簡介
為元素新增圓角邊框,可以對元素的四個角進行圓角設定(屬性不具有繼承性)
二、border-radius定義方法
border-radius屬性有兩種定義方法:border-radius可以一次對四個角設定相同的值(簡寫屬性),也可對4個角分別設定圓角樣式(單獨屬設性置)。
(一)單獨屬性設定
border-radius:同時設定四個邊框的圓角樣式;
注意【邊框的順序不能打亂,例如border-top-left-radius就不可以寫成border-left-top-radius 屬性是固定的。 】

透過實際操作可以看出二者表達效果是相同的。
(二)簡寫屬性
#為border-radius設定四個參數,要注意順序關係
1、只設定一個值,四個邊框的圓角都採用相同的值
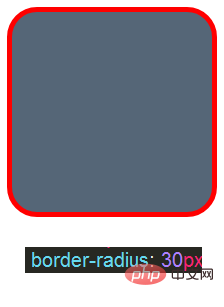
border-radius:20px //四个边框圆角为20px
2 、為屬性設定兩個值,第一個值設定左上角和右下角,第二個值設定右上角和左下角
border-radius: 20px 50px //左上角和右下角20px,右上角和左下角50px
3、為屬性設定三個值,第一個值設定給左上角,第二個值設定給右上角和左下角,第三個值設定給右下角
border-radius: 20px 50px 5px //左上角20px,右上角和左下角50px,右下角5px

4 、為屬性設定四個值,第一個值設定給左上角,第二個值設定給右上角,第三個值右下角,第四個值左下角(依照順時針方向)
border-radius: 20px 50px 5px 100px //左上角20px,右下角50px,右下角5px ,左下角100px

三、分別設定水平半徑與垂直半徑
border-radius的語法
border-radius: {1-4} length /% / {1-4} length /%;
border-radius: 20px 10px 40px / 25px 30px
length 定義圓角的形狀;% 以百分比定義圓角的形狀;{1-4} border-radius的參數個數範圍為1~4個
註釋【依此順序設定每個radii(半徑)的四個值。如果省略 bottom-left,則與 top-right 相同。如果省略 bottom-right,則與 top-left 相同。如果省略 top-right,則與 top-left 相同。
border-radius的參數個數範圍為1~4個,這裡要注意水平半徑和垂直半徑的分別使用時:在border-radius中先設定4個邊角的水平半徑再設定4個邊角的垂直半徑。 】
實例:
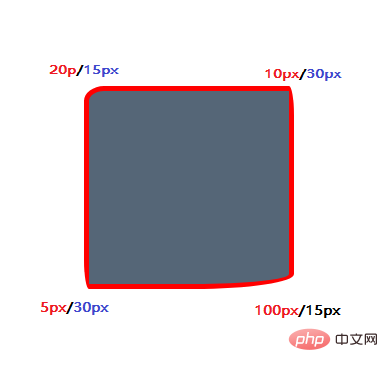
div{border-radius: 20px 5px 100px/15px 30px;}等價於
div{ border-top-left-radius: 20px 15px;
border-top-right-radius: 5px 30px;
border-bottom-right-radius: 100px 15px;
border-bottom-left-radius: 5px 30px;
}表達效果

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3圆角边框</title>
<style>
#box1{
width: 200px;
height: 200px;
background-color: #567;
border:5px solid red;
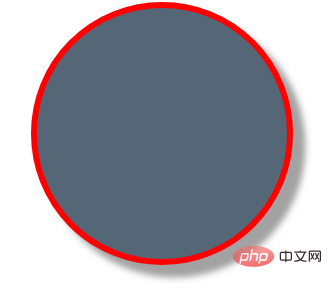
border-radius: 50%;
margin: auto;
box-shadow:10px 10px 5px #a2a2a3 ;}
</style>
</head>
<body>
<div>
<div id="box1"></div>
</div>
</body>
</html>给任何正方形设置一个足够大的border-radius,就可以把它变成一个圆形。
注意:当任意两个相邻的圆角的半径之和超过 borderbox 的尺寸之后,用户代理必须按照比例缩小各个边框半径所示用的值,直到它们不会相互重叠为止。
为什么叫border-radius ?
可能有些人会奇怪,border-radius到底由何得名。这个属性并不需要边框来参与工作,似乎叫做内容圆角更合适一些。
实际原因是 border-radius 是对元素borderbox 进行切圆角处理的。当元素没有边框时,可能还看不出差异;当它有边框时,则以边框外侧的拐角作为切圆角的基准。边框内侧的圆角会稍小一些(严格来说内角半径将是 max(0,border-radius-border-width))。
实例:
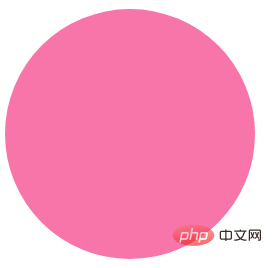
(一)、border-radius画圆形
div{
width:200px;
height:200px;
border-radius:50%;
background: #f775a9;
}表现效果:

例如:设置border-radius:70%,同样可以得到一个圆形。

(二)、border-radius实现四个方向的半圆
圆角相当是边框对内容的切割,圆角值设置的越大相当对元素切割越圆。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>border-radius</title>
<style type="text/css">
.box1{
width:200px;height:100px;
border-radius:400px 400px 0 0;
background: #f775a9;
float:left;
}
.box2{
width:100px;height:200px;
border-radius:300px 0 0 300px;
background: #fabab8;
float:left;
}
.box3{
width:200px;
height:100px;
border-radius:0 0 200px 200px ;
background: #aadfe6;
float:left;
}
.box4{
width:100px;height:200px;
border-radius:0 100px 100px 0;
background: #79e0c3;
float:left;
}
.box5{
width:100px;height:200px;
border-radius:0 50px 50px 0;
background: #acbfea;
float:left;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</body>
</html>(学习视频分享:css视频教程)
以上是css3中設定圓角邊框的樣式為什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




