設定方法:1、使用「background:linear-gradient(漸變方向,顏色1,顏色2,..);」語句;2、使用「background:radial-gradient(shape 大小位置,開始顏色,..,終止顏色);”語句。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS3 漸層(gradients)可以讓在兩個或多個指定的顏色之間顯示平穩的過渡。比較使用漸層圖片,gradients 可以減少下載的時間和寬頻的使用,並且在放大時看起來效果更好。
顏色值沿著一條隱式的直線逐漸過渡。由linear-gradient()產生。
為了建立一個線性漸變,你必須至少定義兩個顏色節點。顏色節點即你想要呈現平穩過渡的顏色。同時,你也可以設定一個起點和一個方向(或一個角度)。
/* 渐变轴为45度,从蓝色渐变到红色 */ linear-gradient(45deg, blue, red); /* 从右下到左上、从蓝色渐变到红色 */ linear-gradient(to left top, blue, red); /* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */ linear-gradient(0deg, blue, green 40%, red);
語法
linear-gradient([| to ,]? )
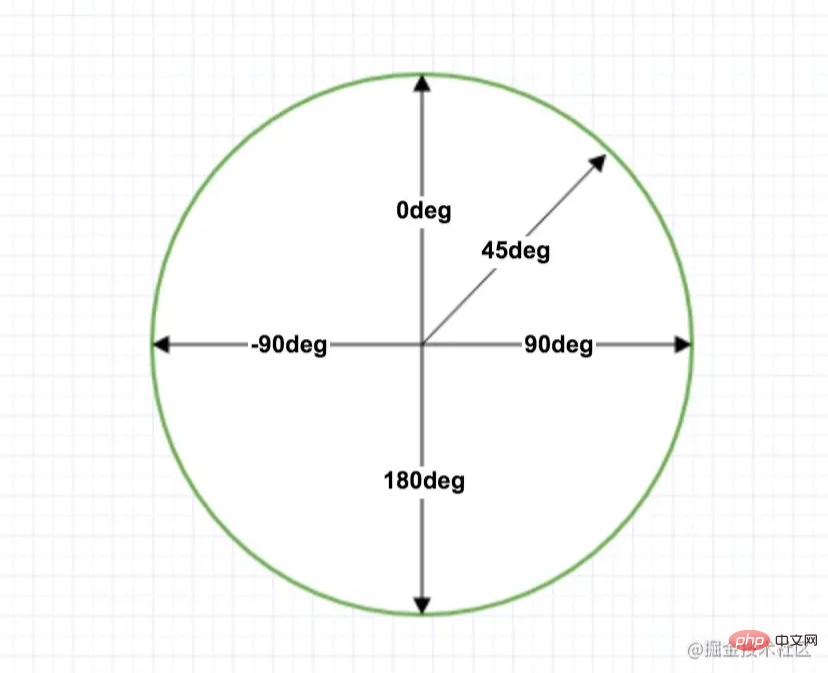
#:以角度值指定漸層的方向(或角度)。角度順時針增加。

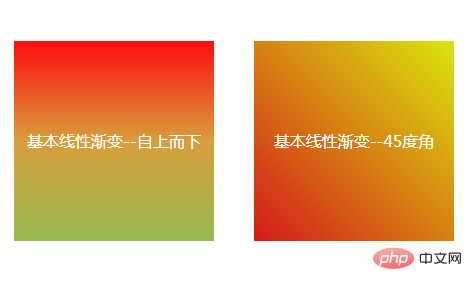
to top,to bottom,to left和to right這些值會轉換成角度0 度、180 度、270 度和90 度。其餘值會轉換為一個以向頂部中央方向為起點順時針旋轉的角度。漸層線的結束點與其起點中心對稱。rgba(255,0,0,0.1))。範例:背景色線性漸層--background-image linear-gradient()

##徑向漸層ellipse)、大小(預設radial-gradient( [shape size at position] ? <color-stop-list> [ , <color-stop-list> ]+ )
登入後複製:橢圓形(ellipsesize:
closest-corner, 漸層的邊緣形狀與容器距離漸層中心點最近的一個角相交。
 farthest-side
farthest-side
:可以是具體的兩個位置偏移值(
10% 20%),也可以是關鍵字(left、right、top、bottom)
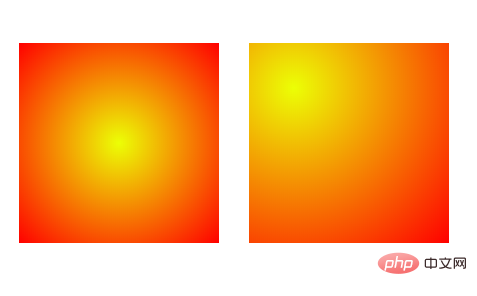
範例:背景色徑向漸層--background-image radial-gradient()
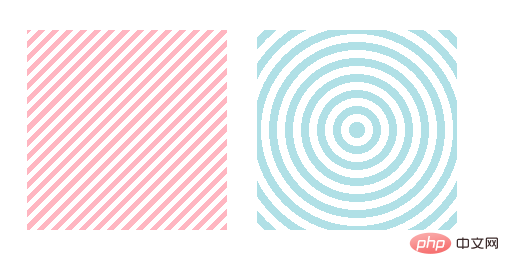
### # ##############重複漸層#########重複多次漸層圖案直到足以填滿指定元素。由 ###repeating-linear-gradient()### 和 ###repeating-radial-gradient()### 函數產生。 ######重複函數的參數同上,不同的是它會基於漸變長度(最後一個色標和第一個之間的距離)倍數重複。 ### ############(學習影片分享:###css影片教學###)###以上是css3怎麼將背景設為漸層色的詳細內容。更多資訊請關注PHP中文網其他相關文章!




