在css3中,可以利用「:active」選擇器和display屬性來實現點擊隱藏div的效果,只需要給div元素新增「」

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css3中,可以利用「:active」選擇器和display屬性來實現點擊隱藏div的效果。
實作程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
border: 1px solid red;
background-color: #FFC0CB;
}
div:active{
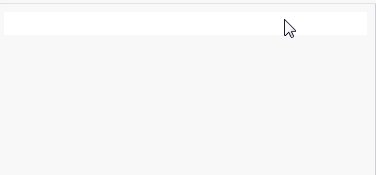
display: none;
}
</style>
</head>
<body>
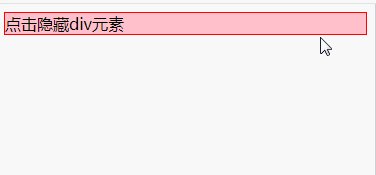
<div>点击隐藏div元素</div>
</body>
</html>
:active選擇器
active的英文解釋為“正面的” ,表現在滑鼠上就是點擊的意思。
將元素設定為display:none後,元素在頁面上將完全消失,元素本來佔有的空間就會被其他元素佔有,也就是說它會導致瀏覽器的重排和重繪。
(學習影片分享:css影片教學)
以上是css3怎麼實現點擊隱藏div的詳細內容。更多資訊請關注PHP中文網其他相關文章!



