在html中,可以透過z-index屬性來設定元素的層級,該屬性可以指定一個元素的堆疊順序(層級),語法「z-index:數值;」;數值越大的,層級越高,數值越小,層級就越低。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html設定層級
透過z-index進行設置,所有的元素的z-index 預設值為0。
z-index 屬性指定一個元素的堆疊順序。擁有較高堆疊順序的元素總是會處於堆疊順序較低的元素的前方。
我們可以透過z-index,設定不同的值來控制定位元素之間的覆蓋。值越大的,層級越高,數值越小,層級就越低,如果定位元素的層級為-1,則會被普通沒有定位的元素進行覆蓋。
範例:
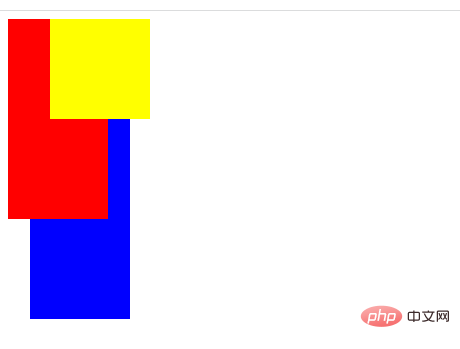
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.one{
width: 100px;
height: 200px;
background: red;
position: absolute;
}
.two{
width: 100px;
height: 100px;
background: yellow;
position: absolute;
left: 50px;
z-index: 1;
}
.three{
width: 100px;
height: 300px;
background: blue;
position: absolute;
left: 30px;
z-index: -2;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
推薦教學:《html影片教學》
以上是html怎麼設定層級的詳細內容。更多資訊請關注PHP中文網其他相關文章!



