在css中,字體大小的單位可以是em,em為相對長度單位;em是描述相對於套用在目前元素的字體尺寸,css中字體大小的樣式利用「font-size」屬性來設置,該屬性可以使用em作為屬性值的單位。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css字體大小單位可以是em嗎
#css字體大小單位可以是em。
在頁面整體佈局中,頁面元素的尺寸大小(長度、寬度、內外邊距等)和頁面字體的大小也是重要的工作之一。一個合理設置,則會讓頁面看起來層次分明,重點鮮明,賞心悅目。反之,一個不友善的頁面尺寸和字體大小設置,則會增加頁面的複雜性,增加使用者對頁面理解的複雜性。
em:它是描述相對於套用在目前元素的字體尺寸,所以它也是相對長度單位。
px:為像素單位。它是顯示幕上顯示的每一個小點,為顯示的最小單位。它是一個絕對尺寸單位;
font-size 屬性可設定字體的尺寸,可以使用em單位。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.p1{
font-size:5px;
}
.p2{
font-size:5em;
}
</style>
</head>
<body>
<p class="p1">这是px单位</p>
<p class="p2">这是em单位</p>
</body>
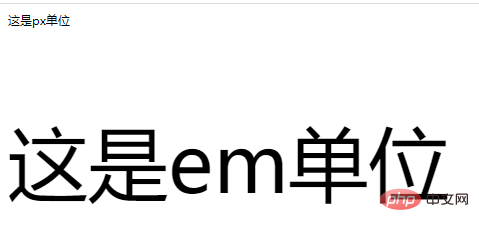
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css字體大小單位可以是em嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!




