在css中,定位屬性是「position」屬性;當屬性的值為「absolute」時元素絕對定位,當屬性的值為「fixed」時元素固定定位,當屬性的值為“ relative」時元素相對定位,當屬性的值為「relative」時元素預設沒有定位。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css中定位屬性是哪一個
在css中,元素的定位屬性是position。
position屬性的功能就是規定元素的定位類型,這個屬性定義建立元素佈局所用的定位機制。任何元素都可以定位,不過絕對或固定元素會產生一個區塊級框,而不論該元素本身是什麼類型。相對定位元素會相對於它在正常流中的預設位置偏移。
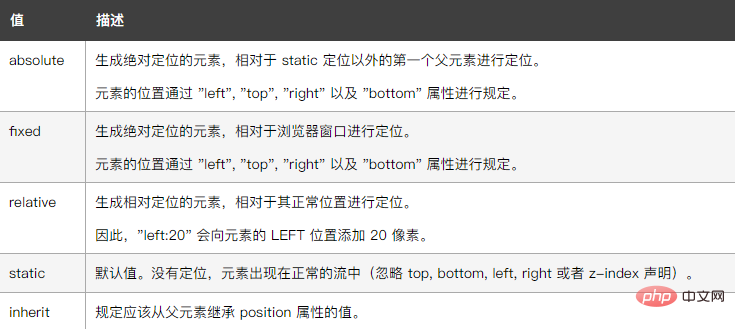
其中屬性值如下:

相對定位範例如下:
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
</body>
</html>輸出結果:

固定定位範例如下:
<html>
<head>
<style type="text/css">
p.one
{
position:fixed;
left:5px;
top:5px;
}
p.two
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<body>
<p class="one">一些文本。</p>
<p class="two">更多的文本。</p>
</body>
</html>固定定位會使元素相對於瀏覽器視窗進行固定。
絕對定位範例如下:
<html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
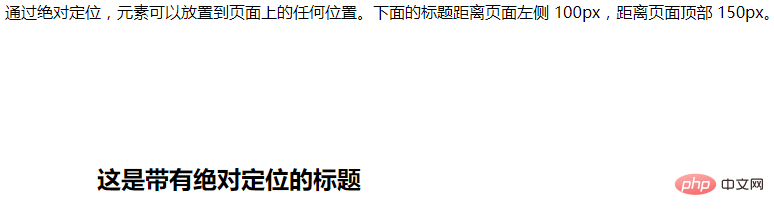
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
</html>輸出結果:

(學習影片分享: css影片教學)
以上是css中定位屬性是哪個的詳細內容。更多資訊請關注PHP中文網其他相關文章!




