方法:1、用「list-style」屬性去除li元素預設小圓點樣式,語法「li{list-style:none}」;2、用padding和margin屬性去除li元素預設內外邊距樣式,語法為「li{padding:0;margin:0}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼去掉li元素預設樣式
#在css中,可以使用list-style屬性、padding屬性、margin屬性來消除li清單的預設樣式。以下舉例來講解css如何清除li列表預設樣式。
範例如下:
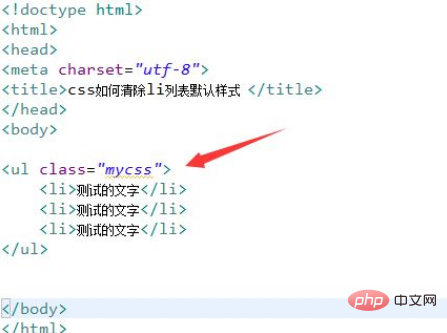
1、新建一個html文件,命名為test.html,用於講解css如何清除li列表預設樣式。使用ul、li標籤建立一個清單。設定ul標籤的class屬性為mycss。

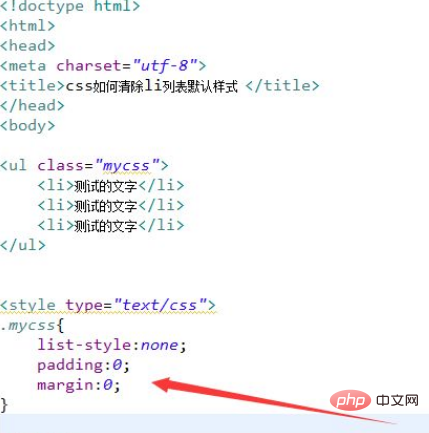
2、在css標籤內,透過class設定ul的樣式,將list-style屬性設定為none,消除清單的預設序號。再將padding屬性和margin屬性消除li列表的內外邊距。

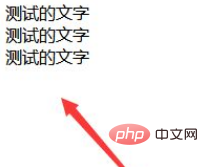
在瀏覽器中開啟test.html文件,查看實現的效果。

總結:
1、使用ul、li標籤建立一個列表,設定ul標籤的class屬性為mycss。
2、在css標籤內,透過class設定ul的樣式,將list-style屬性設定為none,消除清單的預設序號。
3、在css標籤內,再將padding屬性和margin屬性消除li列表的內外邊距。
(學習影片分享:css影片教學)
以上是css怎樣去掉li元素預設樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




