css背景樣式包含:背景顏色「background-color」、背景圖片「background-image」、背景定位「background-position」、背景重複「background-repeat」、「background」等。

本教學操作環境:windows7系統、CSS3版、Dell G3電腦。
1、background-color 設定元素的背景顏色。
background-color:颜色/transparent
說明:
transparent是全透明
顏色值(顏色名稱/RGB/十六進位)
背景區包括內容、內邊距(padding)和邊框(border)、不包含外邊距(margin)
2、 background-image 設定元素的背景圖片。
background-image:url(图片地址)/none
說明:
url位址可以是相對位址也可以是絕對位址
元素的背景佔據了元素的全部尺寸,包括內邊距和邊框,但不包括外邊距
#預設地,背景圖像位於元素的左上角,並在水平和垂直方向上重複。
當即設定了背景圖片又設定了背景顏色時,背景圖片會覆寫背景顏色
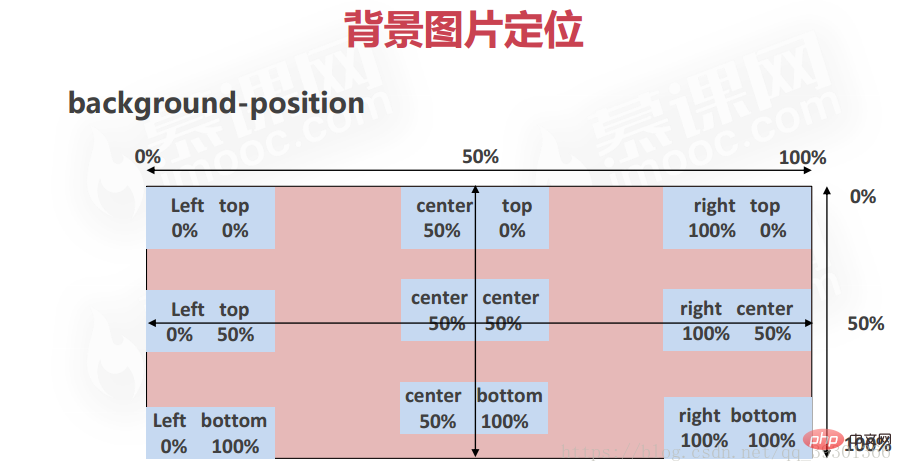
#3、 background-position 設定背景圖片的起始位置,背景定位
background-position :百分比/px/top/right/bottom/left/center


4、background-attachment 背景圖像是否固定或隨著頁面的其餘部分滾動
background-attachment:scroll/fixed
scroll: 預設值,隨著圖片的滾動而滾動
fixed:當頁面的其餘部分滾動時,背景圖片不會移動
#5、background-repeat 設定背景圖像是否重複及如何重複
background-repeat:repeat/no-repeat/repeat-x/repeat-y //分别是重复、不重复、水平重复、不重复
6、background 簡寫屬性,作用是將背景屬性設定在一個宣告中。
background:[background-color] [background-image] [background-repeat] [background-attachment] [background-position]
說明:各值之間以空格分割,不分先後順序
(學習影片分享:css影片教學)
以上是css背景樣式都包含哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!





