方法:1、為元素加上「border-bottom-left-radius:0;」樣式,去掉元素右下角的圓角樣式;2、為元素加上「border-top-left-radius: 0;”樣式,去除元素右上角的圓角樣式即可。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎樣讓元素左邊沒有圓角
#在css中,可以透過border-bottom-left-radius和border-top- left-radius屬性來讓元素左邊沒有圓角,border-top-left-radius屬性用來設定元素左上角的圓角樣式,border-bottom-left-radius屬性用來設定元素左下角的圓角樣式。
只需要將這兩個值設為0,即可讓元素的左邊沒有圓角。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
background: darkcyan;
width:200px;
height:200px;
border:2px solid darkslategray;
border-radius:30px;
border-top-left-radius:0;
border-bottom-left-radius:0;
}
</style>
</head>
<body>
<div></div>
</body>
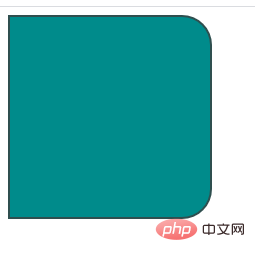
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css怎麼讓元素左邊沒有圓角的詳細內容。更多資訊請關注PHP中文網其他相關文章!




