css中,可利用「background-position」屬性讓背景圖居中顯示,該屬性用於設定背景圖的起始位置,當屬性的值為「center」時,背景圖會水平垂直居中顯示,語法「元素{background-position:center}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css如何將背景圖置中
#在css中,透過background-position屬性可設定背景圖片的位置。以下舉例說明css中如何讓背景圖片居中顯示。
範例如下:
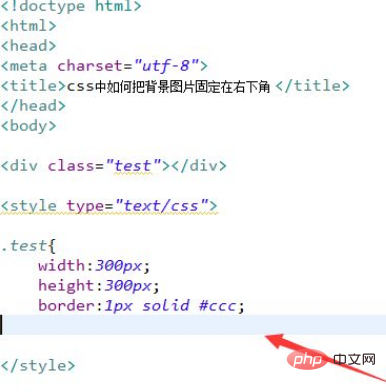
1、新建一個html文件,命名為test.html,用於講解css中如何讓背景圖片居中顯示。使用div標籤建立一個模組,用於測試。設定div標籤的class屬性為test,用於下面樣式的設定。
在css標籤內,透過class設定div的樣式 ,定義其寬度為300px,高度為300px,邊框為1px的灰色邊框。

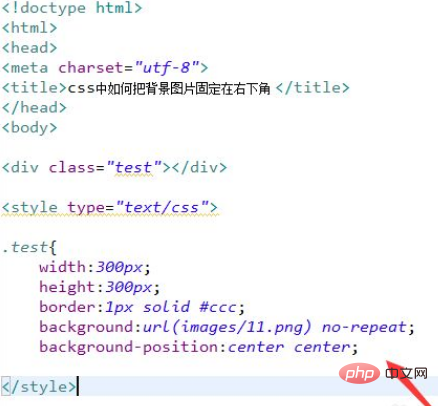
2、在css標籤內,再透過background屬性,設定div的背景圖片為1.jpg,並使用background-position屬性設定背景圖片居中(center)顯示。

在瀏覽器中開啟test.html文件,查看實現的效果。
總結:
1、使用div標籤建立一個模組,設定div標籤的class屬性為test,用於下面樣式的設定。
2、在css標籤內,透過class設定div的樣式 ,定義其寬度為300px,高度為300px,邊框為1px的灰色邊框。
3、在css標籤內,再透過background屬性,設定div的背景圖片為1.jpg,並使用background-position屬性設定背景圖片居中(center)顯示。
(學習影片分享:css影片教學)
以上是css如何將背景圖置中的詳細內容。更多資訊請關注PHP中文網其他相關文章!




