方法:1、為元素新增「background-repeat:no-repeat」樣式,設定背景只顯示一次;2、利用「background-size」屬性設定背景只顯示一半,語法為「元素{ background-size:50% 100%}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼設定一半背景
在css中,想要設定一半背景,可以利用background-size屬性,background-size屬性用於指定背景圖片大小。
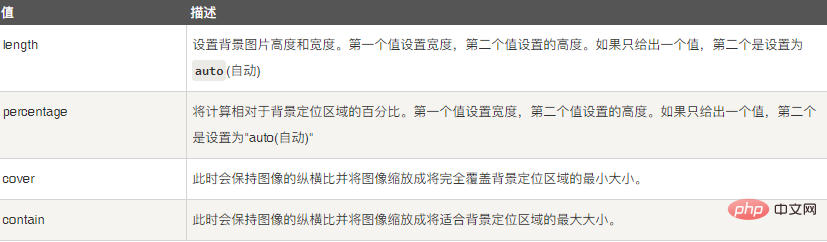
此屬性的值表示如下:

範例如下:
輸出結果:

#(學習影片分享:css影片教學)
以上是css如何設定一半背景的詳細內容。更多資訊請關注PHP中文網其他相關文章!




