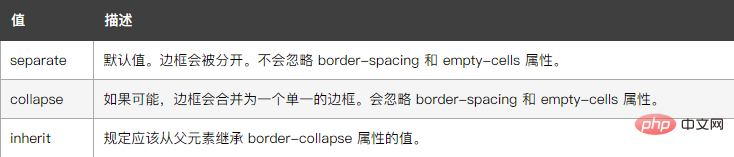
css中,可利用「border-collapse」屬性消除表格間的空格,該屬性可設定表格間的邊框是否合併,當屬性的值為collapse時,可消除表格間的空格並合併邊框,語法「表格元素{border-collapse:collapse;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎樣消除表格間的空格
#在css中,想要消除表格間的空格可以透過border-collapse屬性,border -collapse屬性用來設定表格的邊框是否合併為單一的邊框,還是像在標準的HTML 中那樣分開顯示。
如果屬性的值設為collapse時,表格間的邊框會合併為一個單一的邊框,兩個表格公用一個邊框,這樣就消除了表格間的空格了。

範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table {
border-collapse:collapse;
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
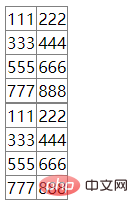
</html>輸出結果:

css影片教學)
以上是css如何消除表格間的空格的詳細內容。更多資訊請關注PHP中文網其他相關文章!




