HTML以「
」標籤包含文件標題。 title標籤可定義文件的標題,語法「<title>文件標題 」;瀏覽器會將被「」和「 」包裹的文字識別為文件標題,放置在瀏覽器視窗的標題列或狀態列上。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML以「
title標籤可定義文件的標題、
語法:
文档标题
瀏覽器會把被「
通常會把它放在瀏覽器視窗的標題列或狀態列上。同樣,當把文件加入使用者的連結清單或收藏夾或書籤清單時,標題將成為該文件連結的預設名稱。
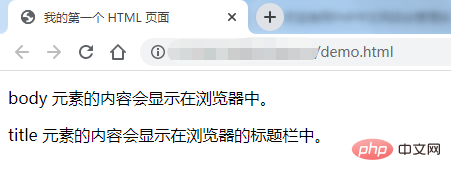
範例:

延伸閱讀:標題裡是什麼?
一定要選擇一個正確的標題,這對於定義文件並確保它能夠在 Web 上有效利用來說是十分重要的。
請記住,使用者可以用任何順序、獨立地存取文件集中的每一個文件。所以,文檔的標題不僅應根據其他文檔的上下文定義,還要顯示其本身的特點。
含有文件引用排序的標題通常不是好標題。舉個例子,像「第十六章」或「第五部分」這樣的標題,對讀者理解其內容方面毫無用處。描述性更強的標題,像“第十六章:HTML 標題”,或“第五部分:如何使用標題”,這樣的標題不僅表達了它在一個大型文檔集中的位置,還說明了文檔的具體內容,吸引讀者更有興趣閱讀。
自我引用的標題也沒有什麼用處。像「首頁」這樣的標題和內容毫無關係,類似的還有「回饋頁」或「常用連結」等。你應該設計一個能夠傳達一定內容和目的的標題,讓讀者憑這個標題就可以判斷是否由必要存取這個頁面。 “HTML
以上是HTML用什麼標籤包含文件標題的詳細內容。更多資訊請關注PHP中文網其他相關文章!



