在css中,可以利用word-break屬性來實現數字換行,只需要給元素添加“word-break:break-all;”樣式即可;當word-break屬性的值設定為“ break-all」時,允許數字在超出時自動換行。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
怎麼用css3來實現數字換行
#在css中可以使用word-break屬性來設定數字換行,word-break 屬性規定自動換行的處理方法。透過使用 word-break 屬性,可以讓瀏覽器實現在任意位置的換行。
該屬性的語法格式為:
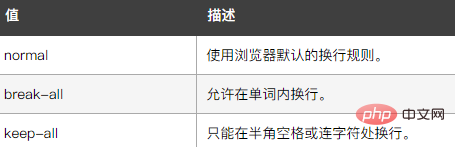
word-break: normal|break-all|keep-all;

#下面我們透過範例來看數字換行的實例,範例如下:
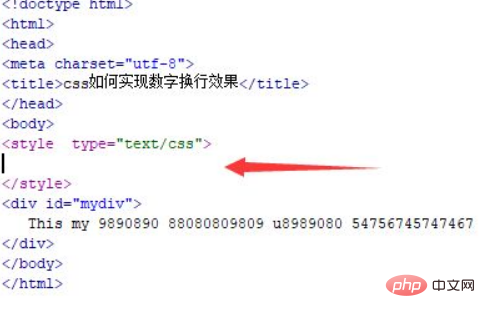
1、新建一個html文件,命名為test.html,用來講解css如何實現數字換行效果。使用div標籤建立一個模組,在div內,寫上測試的數字。在div標籤上新增id屬性mydiv,用於下面透過該id設定css樣式。
寫標籤,頁面的css樣式將寫在該標籤內。

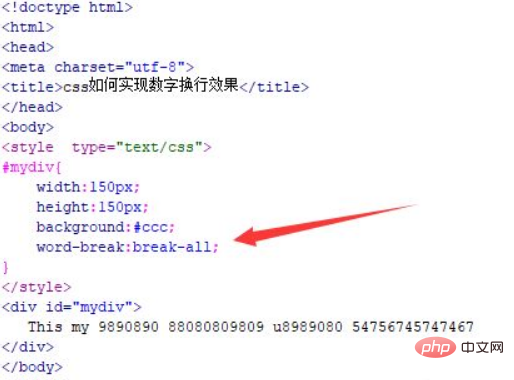
2、在css標籤內,透過id(mydiv)設定div的樣式,設定其寬度、高度為150px,背景顏色為灰色,同時將work-break屬性設定為break-all,實現數字的換行效果。

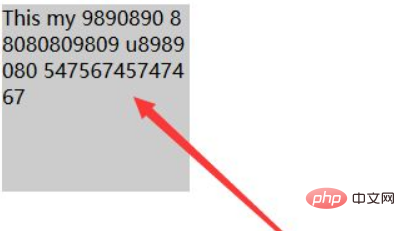
在瀏覽器中開啟test.html文件,查看實現的效果。

總結:
#1、建立一個test.html檔。
2、在檔案內,建立一個div模組,寫上數字。
3、在css標籤內,設定div為固定寬度,同時同時將work-break屬性設定為break-all,實現數字的換行效果。
注意事項:
以上方法同樣適用於英文的換行。
(學習影片分享:css影片教學)
以上是怎樣用css3來實現數字換行的詳細內容。更多資訊請關注PHP中文網其他相關文章!




