在css中,可以利用visibility屬性實現父元素隱藏並且子元素顯示的效果,只需為父元素添加「visibility:hidden」樣式、為子元素添加「visibility:visible」樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼隱藏父元素顯示子元素
#在css中想要實作隱藏父元素並且顯示子元素很簡單,只需要為父元素新增visibility:hidden樣式使其隱藏,再為子元素新增visibility:visible樣式使其顯示出來即可。
下面我們透過範例來看一下,範例如下:
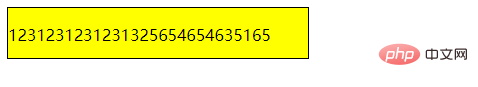
<!DOCTYPE html> <html> <head> </head> <body> <div style="height:50px;width:300px;border:1px solid black;background-color:yellow;"> <p>1231231231231325654654635165</p> </div> </body> </html>
輸出結果:

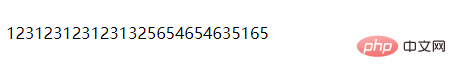
當給父元素子元素新增樣式之後:
<!DOCTYPE html>
<html>
<head>
<style>
div{
visibility:hidden;
}
p{
visibility:visible;
}
</style>
</head>
<body>
<div style="height:50px;width:300px;border:1px solid black;background-color:yellow;">
<p>1231231231231325654654635165</p>
</div>
</body>
</html>輸出結果:

#上述範例便是父元素隱藏子元素顯示的情況。
(學習影片分享:css影片教學)
以上是css如何隱藏父元素顯示子元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!




