在css中,可以利用pointer-events屬性來實現禁止點擊效果,該屬性用於定義元素是否對指標事件做出反應,只需要給元素添加「pointer-events:none」樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼實作元素禁止點選
在css中可以透過設定元素的pointer-events屬性設定為none,來實作元素不可點擊。此方法是透過設定元素的滑鼠事件失效來實現元素不可點擊。
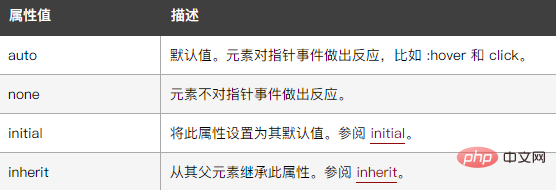
pointer-events 屬性定義元素是否對指標事件做出反應。
該屬性的語法為:
pointer-events: auto|none;

#下面我們根據範例來看一下怎麼實作元素禁止點擊,範例如下:
<!DOCTYPE html>
<html>
<head>
<style>
div.ex1 {
pointer-events: none;
}
div.ex2 {
pointer-events: auto;
}
</style>
</head>
<body>
<h2>pointer-events: none:</h2>
<div class="ex1">访问 <a href="https://www.w3school.com.cn/html/">HTML 教程</a></div>
<h2>pointer-events: auto(默认)</h2>
<div class="ex2">访问 <a href="https://www.w3school.com.cn/css/">CSS 教程</a></div>
</body>
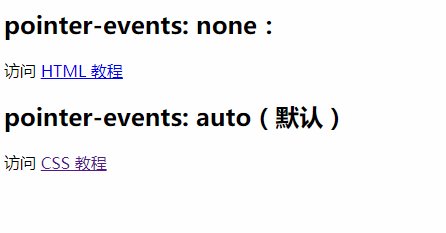
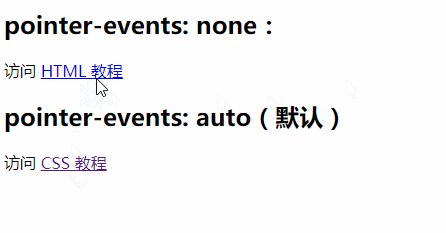
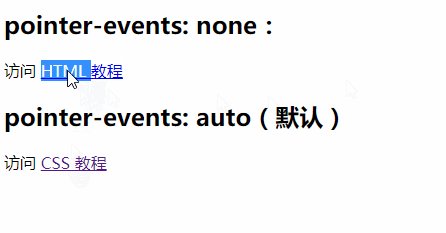
</html>輸出結果:

當新增「pointer-events: none;」樣式時,原本可以點選的連結元素已經不可點擊了。
(學習影片分享:css影片教學)
以上是css怎麼禁止點擊元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!




