在css中,可以利用overflow屬性隱藏元素多出的部分,只需要給元素添加「overflow:hidden」樣式即可;該屬性值設為hidden時,超出元素框的元素內容就會被裁剪不顯示。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼隱藏元素多出的部分
#在css中,可以將元素的overflow屬性設為hidden,實現超出部分隱藏。以下舉例來講解css如何設定超出部分隱藏。
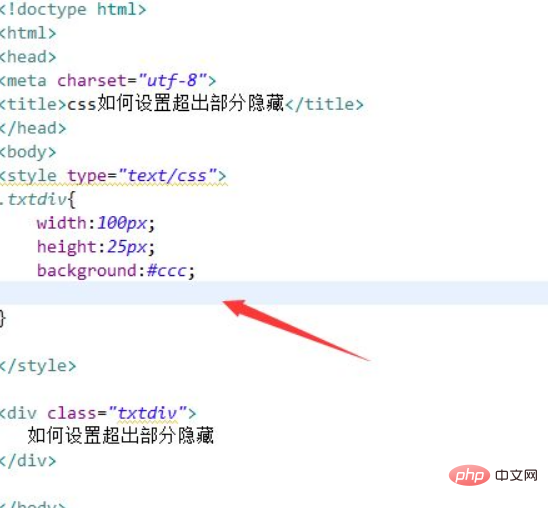
1、新建一個html文件,命名為test.html,用於講解css如何設定超出部分隱藏。使用div標籤建立一行文字,用於測試。設定div標籤的class屬性為txtdiv,用於下面透過該class定義其樣式。
透過class設定div的樣式,定義其寬度為100px,高度為25px,背景顏色為灰色。

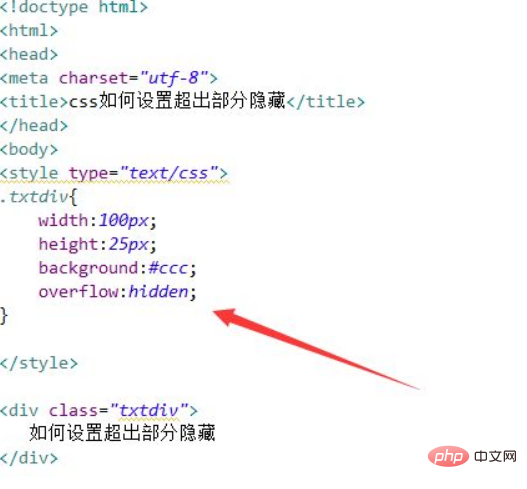
2、在css標籤內,再使用「overflow:hidden」來設定當div內的文字超過寬度時,隱藏不顯示。

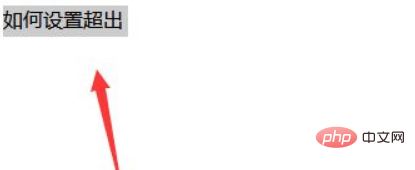
在瀏覽器中開啟test.html文件,查看結果。

總結:
1、使用div標籤建立一行文字,設定div標籤的class屬性為txtdiv。
2、在css標籤內,透過class設定div的樣式,定義其寬度,高度,再使用「overflow:hidden」來設定當div內的文字超過寬度時,隱藏不顯示。
注意事項:
若想超出部分以省略號顯示,還需要加上text-overflow:ellipsis和white-space: nowrap設定。
(學習影片分享:css影片教學)
以上是css如何隱藏元素多出的部分的詳細內容。更多資訊請關注PHP中文網其他相關文章!




