jQuery修改td高的方法:1、使用attr()方法,語法「$("td").attr("style","height: 高度值;");」;2、使用css()方法,語法「$("td").css("height","高度值");」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jQuery怎麼修改td的高
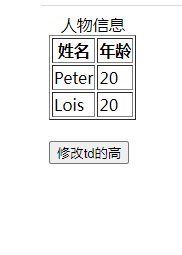
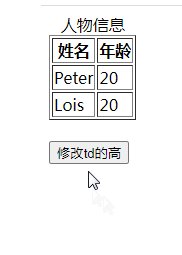
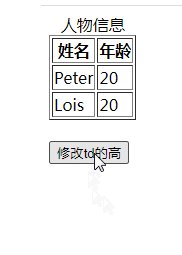
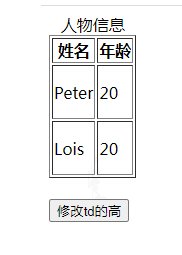
#1、使用attr()方法
attr() 方法可設定被選元素的屬性值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
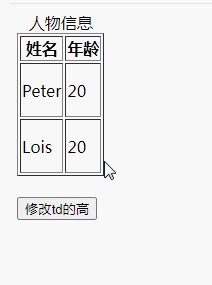
$("td").attr("style","height: 50px;");
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>修改td的高</button>
</body>
</html>
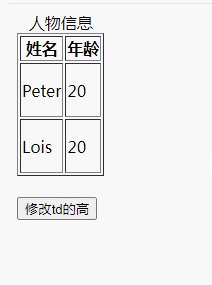
2、使用css()方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("td").css("height","50px");
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>修改td的高</button>
</body>
</html>
相關影片教學推薦: jQuery教學(影片)
以上是jQuery怎麼修改td的高的詳細內容。更多資訊請關注PHP中文網其他相關文章!




