替換方法:1、用removeClass()方法移除舊的類別樣式,addClass()方法加入新的類別樣式即可;2、用attr()方法修改class屬性,直接替換為新的class類別即可,語法「$(元素).attr("class","新類別名稱")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery取代類別樣式
#方法1:使用removeClass()和addClass()方法
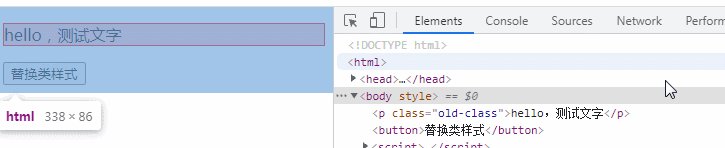
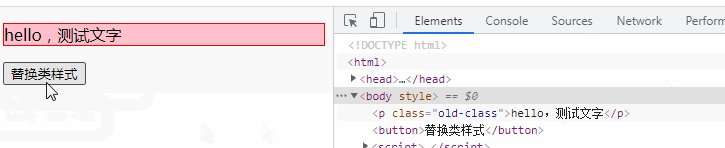
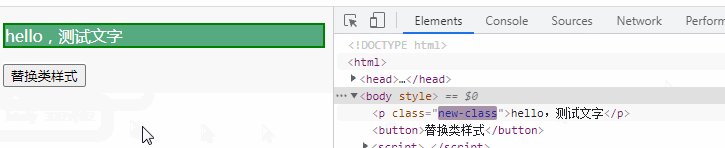
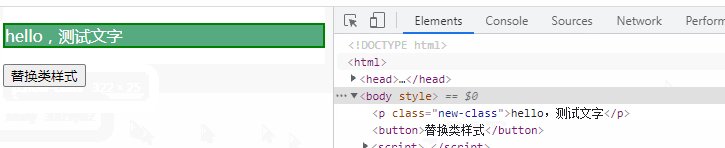
#使用removeClass()方法移除舊的類別樣式,使用addClass()方法新增新的類別樣式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass("old-class").addClass("new-class") ;
});
});
</script>
<style type="text/css">
.old-class{
border: 1px solid red;
background-color: #FFC0CB;
}
.new-class{
border: 2px solid green;
background-color: #55aa7f;
color: white;
}
</style>
</head>
<body>
<p class="old-class">hello,测试文字</p>
<button>替换类样式</button>
</body>
</html>方法2:使用attr()
使用attr()方法修改class屬性,直接替換為新的class類別
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").attr("class","new-class");
});
});
</script>
<style type="text/css">
.old-class{
border: 1px solid red;
background-color: #FFC0CB;
}
.new-class{
border: 2px solid green;
background-color: #55aa7f;
color: white;
}
</style>
</head>
<body>
<p class="old-class">hello,测试文字</p>
<button>替换类样式</button>
</body>
</html>
相關影片教學推薦:jQuery教學(影片)
以上是jquery怎麼替換類樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




