用jquery可以加樣式,方法:1、使用「$(元素).attr("style","行內樣式代碼")」語句;2、使用「$(元素).css({ "屬性名稱":"屬性值"})」語句;3、使用「$(元素).addClass("class名稱")」語句。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,有多種方法可以為元素添加樣式,以下介紹幾種:
方法1:使用attr()方法新增行內樣式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
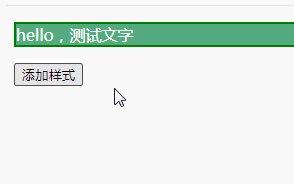
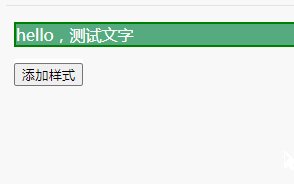
$("p").attr("style","border: 2px solid green; background-color: #55aa7f;color: white;");
});
});
</script>
</head>
<body>
<p>hello,测试文字</p>
<button>添加样式</button>
</body>
</html>
方法2:使用css()方法
css() 方法傳回或設定符合的元素的一個或多個樣式屬性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css({"border": "1px solid red","background-color": "#FFC0CB","color": "white"});
});
});
</script>
</head>
<body>
<p>hello,测试文字</p>
<button>添加样式</button>
</body>
</html>
方法3:使用addClass方法
addClass() 方法將被選元素新增一個或多個類別。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").addClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<p>hello,测试文字</p>
<button>添加样式</button>
</body>
</html>
相關影片教學推薦:jQuery教學(影片)
以上是用jquery可以加樣式嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!



