刪除方法:1、用removeAttr()方法,語法“$(元素).removeAttr("屬性名")”,屬性名可為id、class或style;2、用removeClass()方法,語法“$(元素).removeClass("類別名稱")”。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery刪除樣式的方法
#方法1:利用removeAttr()方法
removeAttr () 方法可從被選元素中移除屬性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("h1").removeAttr("id");
$("p").removeAttr("style");
$("p").removeAttr("class");
});
});
</script>
<style>
#h1{
color: red;
}
.box{
color: #FFC0CB;
}
</style>
</head>
<body>
<h1 id="h1">这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p class="box">这是另一个段落。</p>
<button>删除样式</button>
</body>
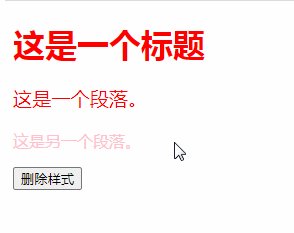
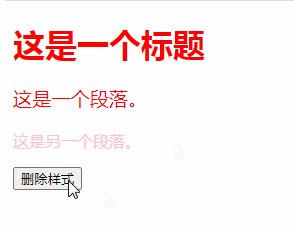
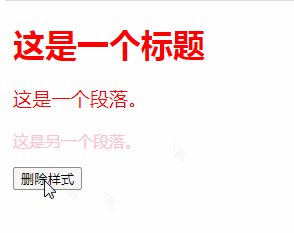
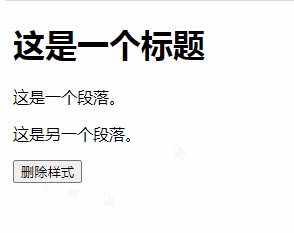
</html>效果圖:

#方法2:利用removeClass()方法
removeClass( ) 方法從被選元素移除一個或多個類別。
註解:如果沒有規定參數,則該方法將從被選元素中刪除所有類別。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").removeClass();
$("div").removeClass("intro");
});
});
</script>
<style>
.box1 {
color: #FFC0CB;
}
.box2 {
color: #FFC0CB;
}
.box3 {
color: #FFC0CB;
}
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<p class="box1">这是一个段落。</p>
<p class="box2">这是一个段落。</p>
<p class="box3">这是一个段落。</p>
<div class="intro">这是另一个段落。</div><br>
<button>删除样式</button>
</body>
</html>相關影片教學推薦:jQuery教學(影片)
以上是jquery怎麼刪除樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




