css控製文字長度的方法:1、為文字元素新增「white-space:nowrap」樣式設定文字不換行;2、為文字元素新增「overflow:hidden」樣式設定超過文字長度的文字為隱藏即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css控製文字長度的方法
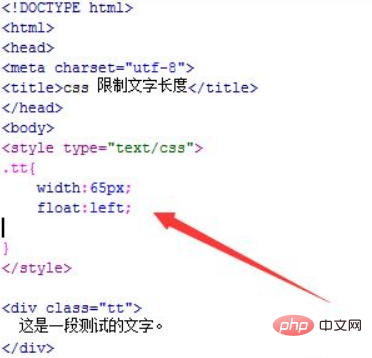
#1、新建一個html文件,命名為test.html,用於講解css限製文字長度。使用div標籤建立一段文字,並設定其class屬性為tt,主要用於下面透過該class來設定css樣式。編寫標籤,頁面的css樣式將寫在該標籤內。
在css標籤內,透過div的類別名稱tt來設定div的樣式,下面將在花括號內編寫css樣式。使用width設定div的寬度為65px,並使用float屬性設定文字浮動向左。

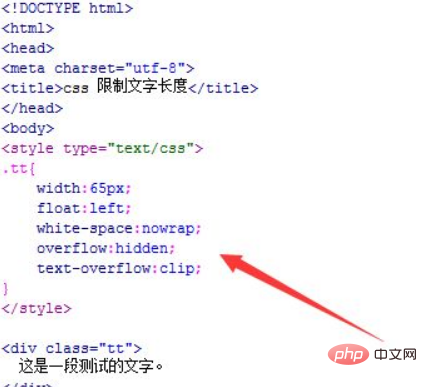
2、在css標籤內,使用white-space設定文字不換行(nowrap),overflow設定超過限制的長度,overflow 屬性規定當內容溢出元素方塊時發生的事情,可設定為文字隱藏(hidden),text-overflow設定超過限制的長度不顯示省略號。

在瀏覽器中開啟test.html文件,查看實現的效果。

總結:
#1、建立一個test.html檔。
2、在文件內,使用div建立一行文字。
3、在css樣式中,設定div的寬度,文字不換行(white-space:nowrap),超過長度文字隱藏(overflow:hidden),超過長度不顯示省略號(text-overflow:clip )。
css限制的長度就是div的寬度。
更多程式相關知識,請造訪:程式設計影片! !
以上是css如何控製文字長度的詳細內容。更多資訊請關注PHP中文網其他相關文章!




