css改變a標籤文字樣式的方法:1、給a標籤設定id值,語法為「..」;2、給a標籤加上「# id值{color:字型顏色;font-weight:字型粗細;}」樣式來設定a標籤字型樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css改變a標籤文字樣式的方法
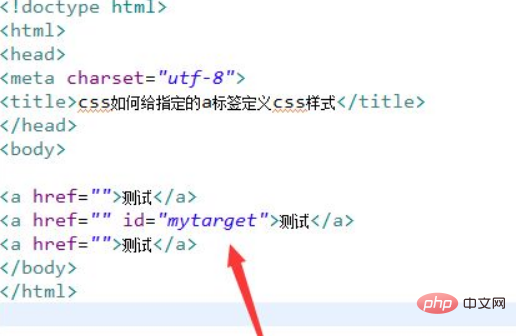
#1、新建一個html文件,命名為test.html,用於講解css如何為指定的a標籤定義css樣式。建立多個a標籤,用於測試。設定指定的a標籤的id為mytarget。

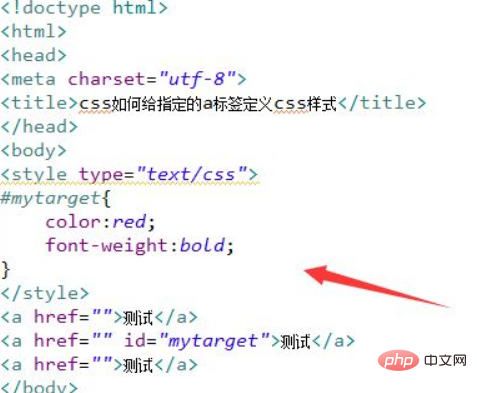
2、在css標籤內,透過id設定a標籤的樣式。設定指定a標籤的文字顏色為紅色,文字加粗。

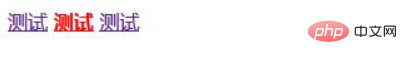
在瀏覽器中開啟test.html文件,查看實現的效果。

總結:
1、建立多個a標籤,設定指定的a標籤的id為mytarget。
2、在css標籤內,透過id設定a標籤的樣式。
3、在css標籤內,設定指定a標籤的文字顏色為紅色,文字加粗。
更多程式相關知識,請造訪:程式設計影片! !
以上是css怎樣改變a標籤文字的樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




