vue專案中能引jquery,其引入方法為:1、修改package.json;2、在終端輸入npm install,導入依賴;3、修改webpack.base.conf;4、在元件中引入jquery即可。

本文操作環境:windows7系統、jquery2.2.3版、DELL G3電腦
vue專案中能引jquery嗎?
在vue專案中引入JQuery
用vue-cli腳手架工具建立專案成功後當需要引入JQ,可用以下方法:
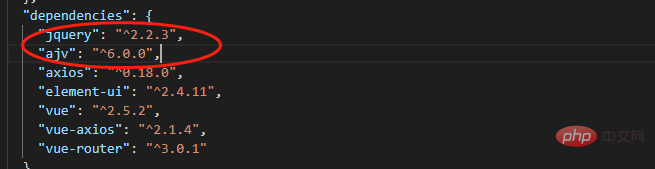
首先在package.json裡的dependencies加入"jquery" : "^2.2.3"
當然你可以修改你想引入的版本,這裡引入2.2 .3

在終端機裡輸入npm install,導入相依。
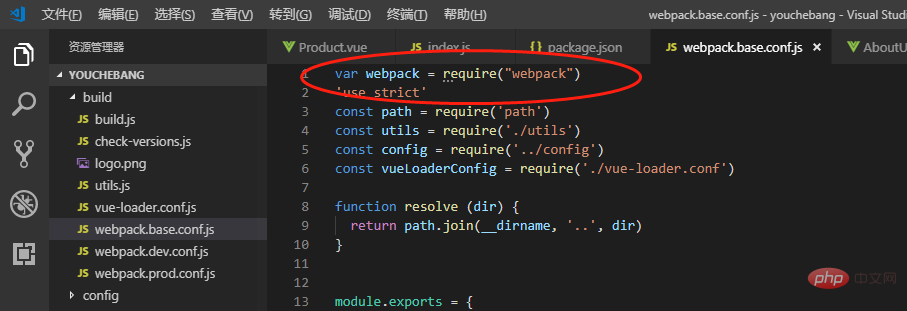
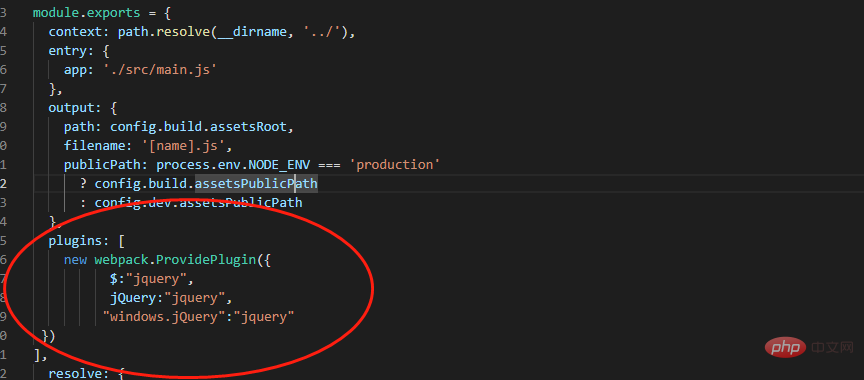
程式碼如下,看圖片修改;
var webpack = require("webpack")plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],

我們想要在哪個元件中使用jQuery函式庫,首先要使用以下指令引入jquery,然後就可以正常使用了
這裡我們在main.js裡面進行全域引入
import $ from 'jquery'

先重新啟動應用程式:npm run dev 重新整理頁面



推薦學習:《 jquery影片教學》《vue教學》
以上是vue專案中能引jquery嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!




