在jquery中,可以利用removeClass()方法來移除目前class,該方法可以從被選元素移除一個或多個class類,語法“$(selector).removeClass(class)” ;參數「class」如果省略,則會移除所有類別。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,可以利用removeClass()方法移除目前class。
removeClass() 方法從被選元素移除一個或多個class類,只需要在removeClass()中指定一個或多個class名稱即可。
語法:
$(selector).removeClass(class)
class :可選參數,規定要移除的 class 的名稱。
如需移除若干類,請使用空格來分隔類別名稱。
如果不設定該參數,則會移除所有類別。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
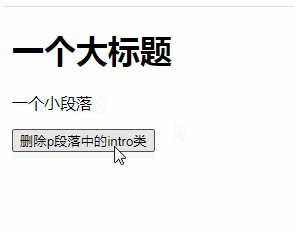
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
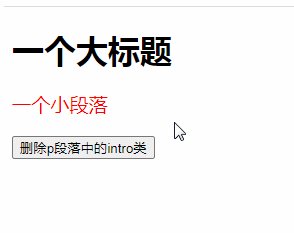
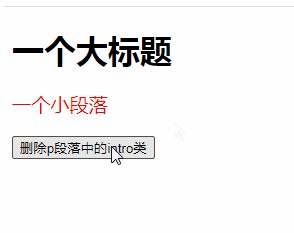
<h1 id="h1">一个大标题</h1>
<p class="intro">一个小段落</p>
<button>删除p段落中的intro类</button>
</body>
</html>
相關教學推薦:jQuery影片教學
#以上是jquery怎麼移除目前class的詳細內容。更多資訊請關注PHP中文網其他相關文章!




