jquery修改z-index值的方法:1、用css()方法,語法「$(selector).css("z-index","值")」;2、用attr()方法,語法“$(selector).attr("style","z-index:值")”。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,可以利用css()或attr()方法來修改元素的z-index值。
css() 方法可設定被選元素的一個或多個樣式屬性。
attr() 方法可設定被選元素的屬性值。
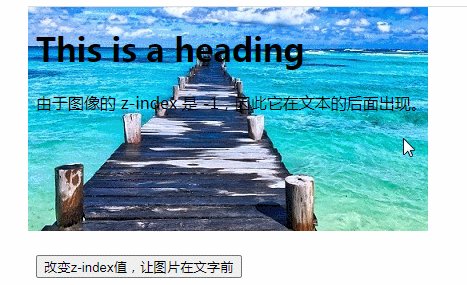
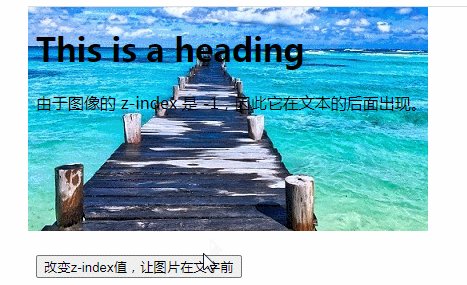
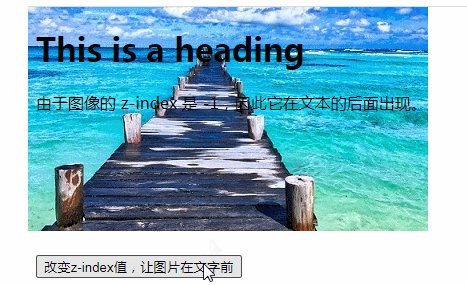
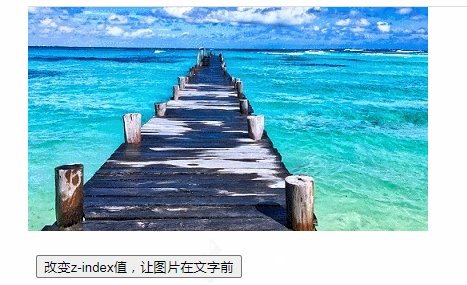
範例:

#相關教學推薦:jQuery影片教學
#以上是jquery怎麼修改z-index值的詳細內容。更多資訊請關注PHP中文網其他相關文章!




