在jquery中,可以利用css()方法來改變td單元格的背景顏色,只需要使用css()方法為td元素添加一個background樣式即可,語法為「td物件.css( 'background','顏色值');」。

本教學操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery改變td的背景色的方法
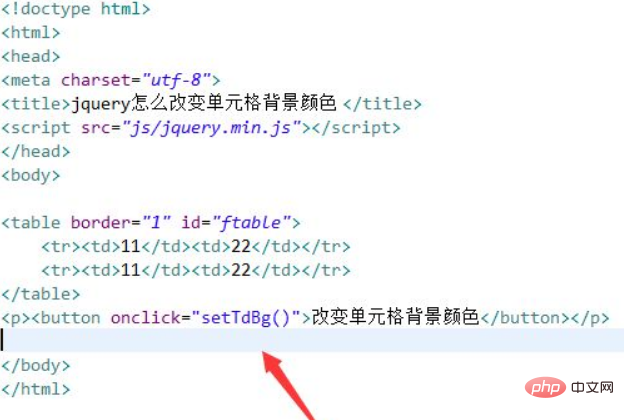
#1、新建一個html文件,命名為test.html,用於講解jquery怎麼改變單元格背景顏色。在test.html檔案內,使用table標籤建立一個兩行兩列的表格,用於測試。
在test.html檔案內,設定table標籤的id為ftable,用於下面取得table物件。在test.html檔案中,使用button標籤建立一個按鈕,給button綁定onclick點擊事件,當按鈕被點擊時,執行setTdBg()函數。

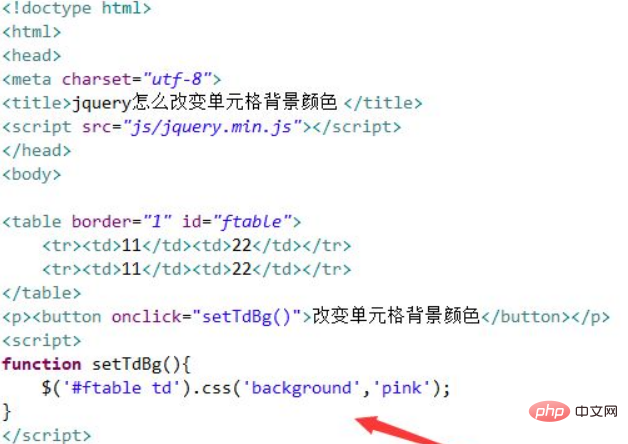
2、在js標籤內,建立setTdBg()函數,在函數內,透過id和元素名稱取得td單元格對象,使用css()方法設定background屬性,從而改變單元格的背景顏色。

在瀏覽器中開啟test.html文件,點擊按鈕,查看實現的效果。

使用table標籤建立一個兩行兩列的表格。在js中,透過獲得td單元格對象,使用css()方法設定background屬性,從而改變單元格的背景顏色。
css() 方法設定或傳回被選元素的一個或多個樣式屬性,也可以設定指定的 CSS 屬性。
更多程式相關知識,請造訪:程式設計影片! !
以上是jquery怎麼改變td的背景色的詳細內容。更多資訊請關注PHP中文網其他相關文章!

