在jquery中,可以使用append()方法增加一行tr,該方法的作用是在指定元素物件末尾添加新的元素,語法為「表格物件.append(
...)」。

本教學操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery增加一行的方法
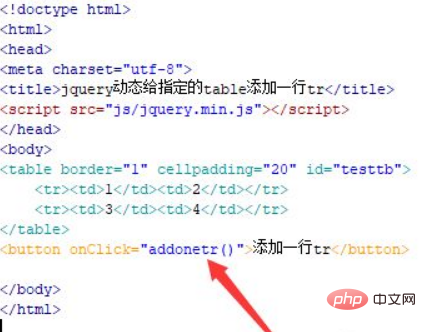
#1、新建一個html文件,命名為test.html,用於講解jquery動態為指定的table新增一行tr。在test.html檔案內,使用table標籤,tr標籤,td標籤建立一個兩行兩列的表格,下面將給該table動態新增一行。
在test.html檔案內,設定table標籤的id為testtd,主要用於下面透過該id獲得table物件。在test.html檔案內,使用button標籤建立一個按鈕,按鈕名稱為「新增一行tr」。在test.html檔案中,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行addonetr()函數。

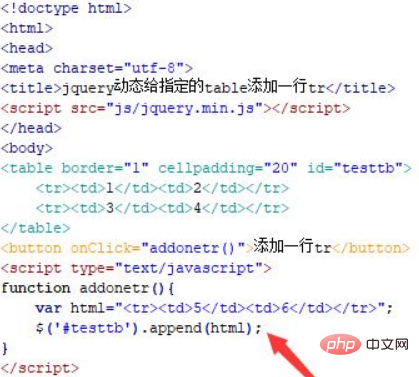
2、在js標籤中,建立addonetr()函數,在函數內,定義一個變數html,用來保存需要增加的表格行。透過id(testtb)取得表格對象,使用append()方法為表格增加一行。

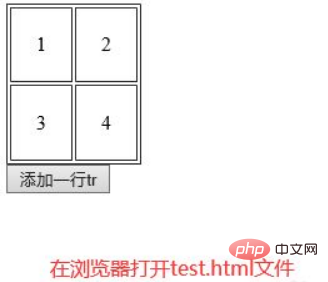
在瀏覽器中開啟test.html文件,點擊按鈕,查看實現的效果。

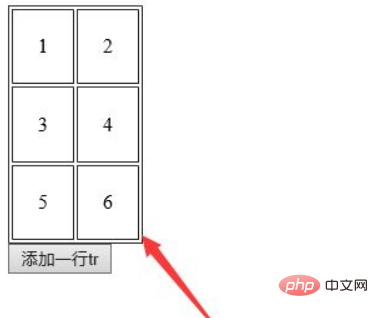
點擊按鈕之後:

#append()方法在指定物件元素末尾新增新的元素。
更多程式相關知識,請造訪:程式設計影片! !
以上是jquery怎麼增加一行tr的詳細內容。更多資訊請關注PHP中文網其他相關文章!

