jQuery改變input屬性的方法:1、開啟對應的前端程式碼檔案;2、透過對元素應用disabled和readonly屬性的方法來實現改變input屬性即可。

本文操作環境:Windows7系統、jquery3.2.1版、DELL G3電腦
jQuery怎麼改變input的屬性?
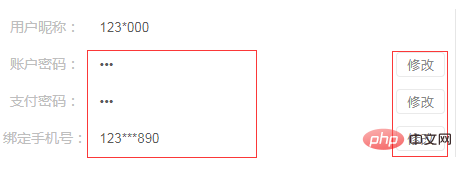
jquery操作按鈕修改對應input屬性
點選右邊的修改按鈕,對應的input中的disabled和readonly得屬性修改


$(".buttonxg button").click(function(){ $(this).prev().children("input").removeAttr("readonly"); })
#
Jquery的api中提供了對元素應用disabled和readonly屬性的方法,在這裡記錄下,有興趣的朋友可以練練手了
Jquery的api中提供了對元素應用disabled和readonly屬性的方法,在這裡記錄下。如下
$('input').attr("readonly","readonly")//将input元素设置为readonly $('input').removeAttr("readonly");//去除input元素的readonly属性 if($('input').attr("readonly")==true)//判断input元素是否已经设置了readonly属性
對於為元素設定readonly屬性和取消readonly屬性的方法還有以下兩種:
$('input').attr("readonly",true)//将input元素设置为readonly $('input').attr("readonly",false)//去除input元素的readonly属性 $('input').attr("readonly","readonly")//将input元素设置为readonly $('input').attr("readonly","")//去除input元素的readonly属性 2.disabled $('input').attr("disabled","disabled")//将input元素设置为disabled $('input').removeAttr("disabled");//去除input元素的disabled属性 if($('input').attr("disabled")==true)//判断input元素是否已经设置了disabled属性
對於為元素設定disabled屬性和取消disabled屬性的方法還有以下兩種:
$('input').attr("disabled",true)//将input元素设置为disabled $('input').attr("disabled",false)//去除input元素的disabled属性 $('input').attr("disabled","disabled")//将input元素设置为disabled $('input').attr("disabled","")//去除input元素的disabled属性
推薦學習:《jquery影片教學》
以上是jQuery怎麼改變input的屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

