什麼是vitepress?這篇文章帶大家了解vitepress的優勢,介紹一下vuepress升級成vitepress的方法,希望對大家有幫助!

在vue3之前相信大家都用過或聽過vuepress,它是一個基於vue的靜態網站產生器,可以用來寫文件的。具體內容可以看VuePress官網。
但是現在有了vue3,也有了vite,然後就有了一個建立在vite之上的vitepress。 (vitepress產生的動機可以去看官網,有說明)。 【相關推薦:《vue.js教學》】
.vitepress/config.js
利用了vue3的改進的模板靜態分析來盡可能字符串化靜態內容
使用了vite
更快的dev服務啟動
熱更新更快
建置更快(使用了Rollup)
以下使用的vitepress是v0.20.0的版本
1、安裝vitepress
npm install vitepress
原來在使用vuepress的時候肯定會有一個docs資料夾(如果沒有的話就可以自己創建一個)。
2、更改入口檔案為index.md
注意:vuepress的入口檔案是docs/readme.md,而vitepress的入口檔案是index.md,所以這個地方要改一下原來readme的名字如果index.md沒有其他內容,可以加入一些簡單內容
--- home: true title: 主页 lang: en-US heroText: BIFE文档库 tagline: 这是你的舞台,期待你的精彩 actionText: Get Started actionLink: /新人须知/first-day footer: MIT Licensed | Copyright © 2021-present CoolDream ---
3、設定vitepress資訊
.vitepress 資料夾.vitepress下建立設定檔config.jsconfig.js中新增設定資訊export default {
base: '', // 项目的基础路径
title: '文档', // 文档的标题,会显示在
description: '前端技术文档', // 文档描述
lastUpdated: '上次更新时间', // string | boolean
}4、如果想要新增頂部的右側導航,可以在themeConfig中加入
module.exports = {
themeConfig: {
// 顶部右侧导航
nav: [
{ text: 'Home', link: '/first-day' },
{
text: 'Components',
link: '/test'
},
],
}
}注意:nav中的導航連結需要跟連結的檔案名稱一致,區分大小寫
5、新增左側導航,也是在themeConfig中加入
需要注意
vuepress的連結children中是具體的鏈接,而顯示的導航名稱是每個.md檔案中的title
而vitepress的children中是一個物件數組,text表示導航名稱,link才是真正的連結
如果有多個路由的話,一定要把預設的路由寫在最後
module.exports = {
themeConfig: {
// 侧边栏
sidebar: [
'/CHANGLOG':[
{
text: '更新日志'
}
],
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
link: '/first-day'
},
{
text: '入职第一周',
link: '/first-week'
}
]
}
]
],
}
}6、新增腳本到package.json中
"scripts": {
"dev": "vitepress dev docs",
"build": "vitepress build docs",
"notice": "sh scripts/notice.sh"
},7、卸載vuepress
npm uninstall vuepress
最初的時候把預設路由寫在了最前面,發現切換路由的時候路由沒有更新,還是預設的路由,後來發現需要把預設路由寫在最後
themeConfig:{
// 侧边栏
sidebar: {
// 其他路由在前
'other-router':[],
// 默认路由在最后
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
children: [
{text: '电脑'}
]
}
]
}
]
}
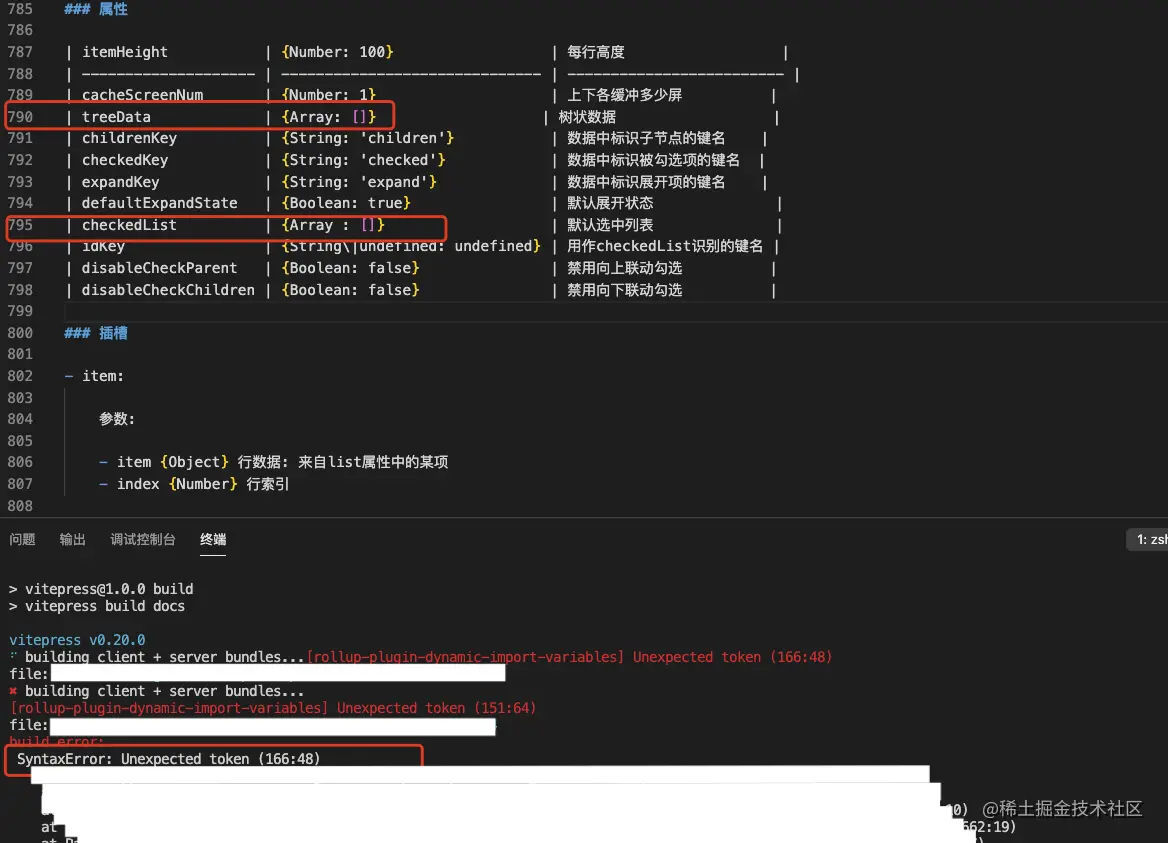
}資料型別後不能要空格,報錯的行數一點都對不上,導致找問題找了好久),具體如下圖

vitepress會把路徑的最後一階路徑轉換成*.html(如果是以/結尾的話,回去找資料夾下的index.md) ,如果是其他檔案類型,如果*.txt,會導致找不到檔案
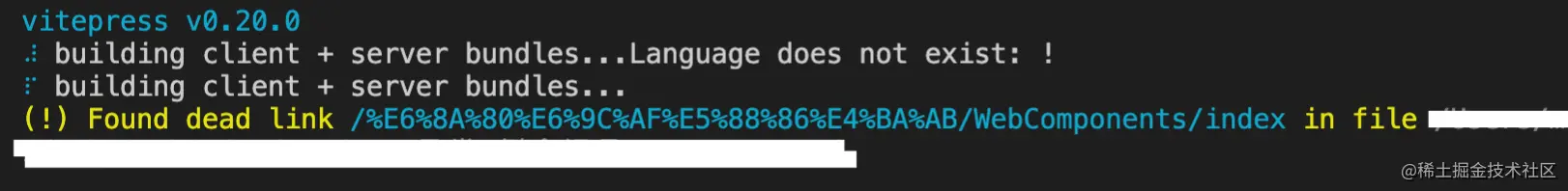
如果在markdown有這樣的連結格式[技術分享](/技術分享/WebComponents/),在npm run build的時候是會報錯的,報錯資訊如下圖,此時改用<a href=""></a>標籤連結就行

如果沒有http協定同樣會報錯
更多程式相關知識,請訪問:程式設計入門! !
以上是什麼是vitepress?怎麼將vuepress升為vitepress?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




