jquery讓div不佔位隱藏的方法:1、使用「$("div").css('display','none');」語句;2、使用「$("div" ).hide();”語句;3、使用“$("div").toggle();”語句。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery讓div不佔位隱藏
#要讓div不佔位隱藏,就會想到給div設定display: none樣式。
display:none可以不佔據空間,把元素隱藏起來,所以動態改變此屬性時會引起重排(改變頁面佈局),可以理解成在頁面中把該元素刪除掉一樣;不會被子孫繼承,但是其子孫是不會顯示的,畢竟都一起被隱藏了。
那麼如何使用jquery為div設定display:none樣式?以下介紹給大家:
方法一:使用css()加入display:none樣式
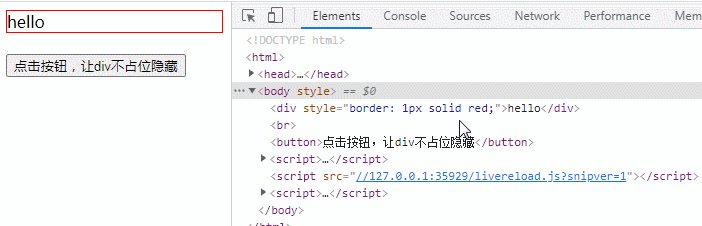
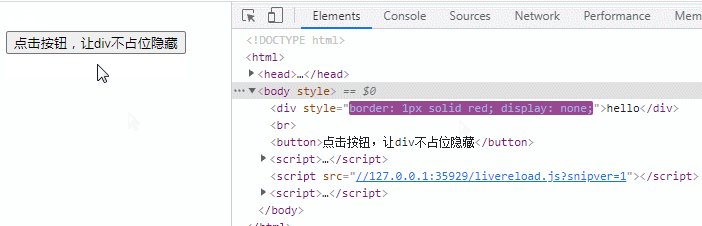
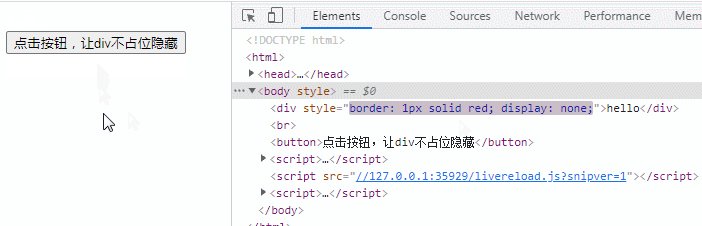
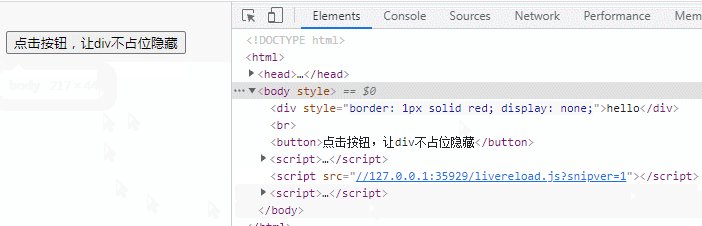
$("div").css('display','none');範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function() {
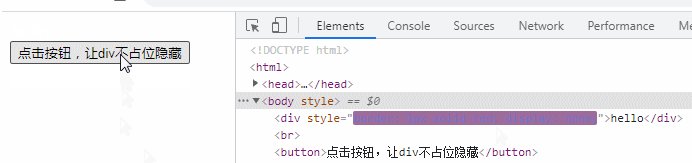
$("button").click(function() {
$("div").css('display', 'none');
});
});
</script>
</head>
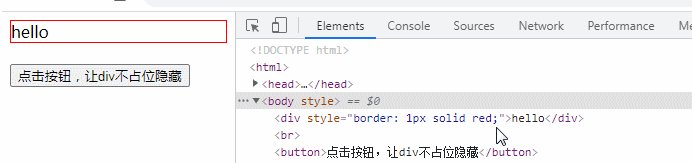
<body>
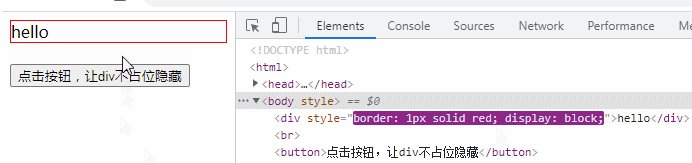
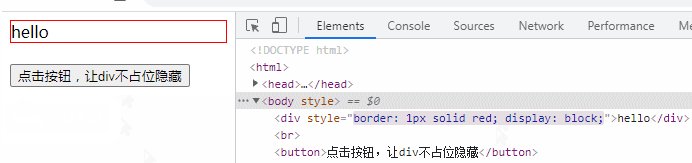
<div style="border: 1px solid red;">hello</div>
<br>
<button>点击按钮,让div不占位隐藏</button>
</body>
</html>
#方法二:使用hide() 方法
$("div").hide();hide()方法可以隱藏元素,原理就是為元素添加display:none樣式
#方法三:使用toggle()方法
$("div").toggle();toggle(方法來檢查被選元素的可見狀態。如果一個元素是隱藏的,則執行show()隱藏元素,如果一個元素是可見的,則執行hide()顯示元素- 這會造成一種切換的效果。

以上是jquery怎麼讓div不佔位隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!




