在jquery中,可以使用unwrap()方法來根據指定元素刪除其父元素,該方法可以移除被選元素的父元素,但會保留自身在原來的位置;語法「$( selector).unwrap()」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,可以使用unwrap()方法來根據指定元素刪除其父元素。
unwrap() 方法可以移除被選元素的父元素,但保留自身(和兄弟元素,如果存在)在原來的位置。
語法:
$(selector).unwrap()
注意:這個方法不接受任何參數。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
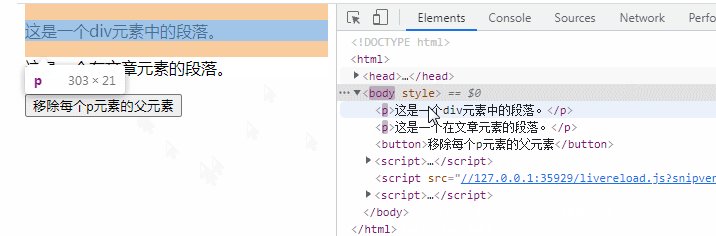
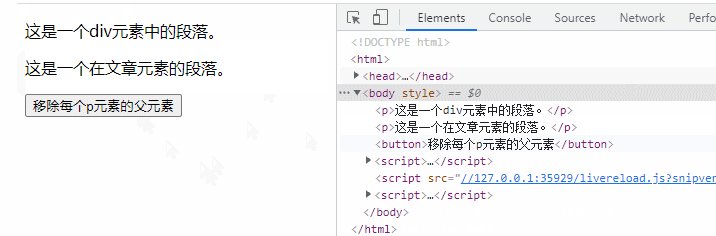
$("p").unwrap();
});
});
</script>
<style>
div {
background-color: yellow;
}
article {
background-color: pink;
}
</style>
</head>
<body>
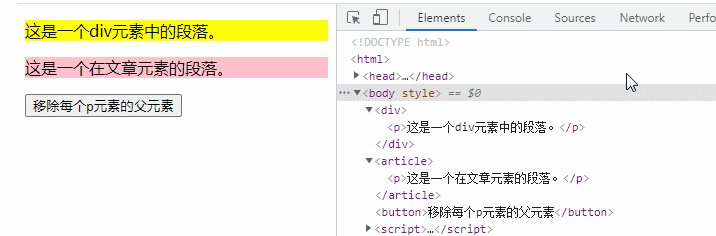
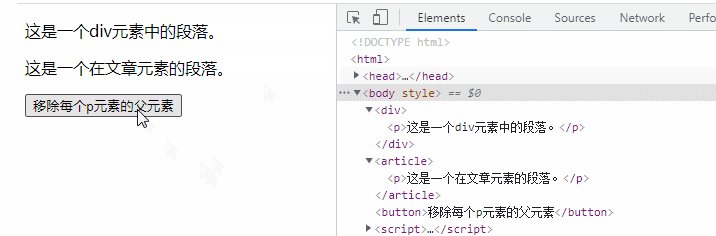
<div>
<p>这是一个div元素中的段落。</p>
</div>
<article>
<p>这是一个在文章元素的段落。</p>
</article>
<button>移除每个p元素的父元素</button>
</body>
</html>
相關教學推薦:jQuery影片教學
以上是jquery怎麼根據指定元素刪除父元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!



